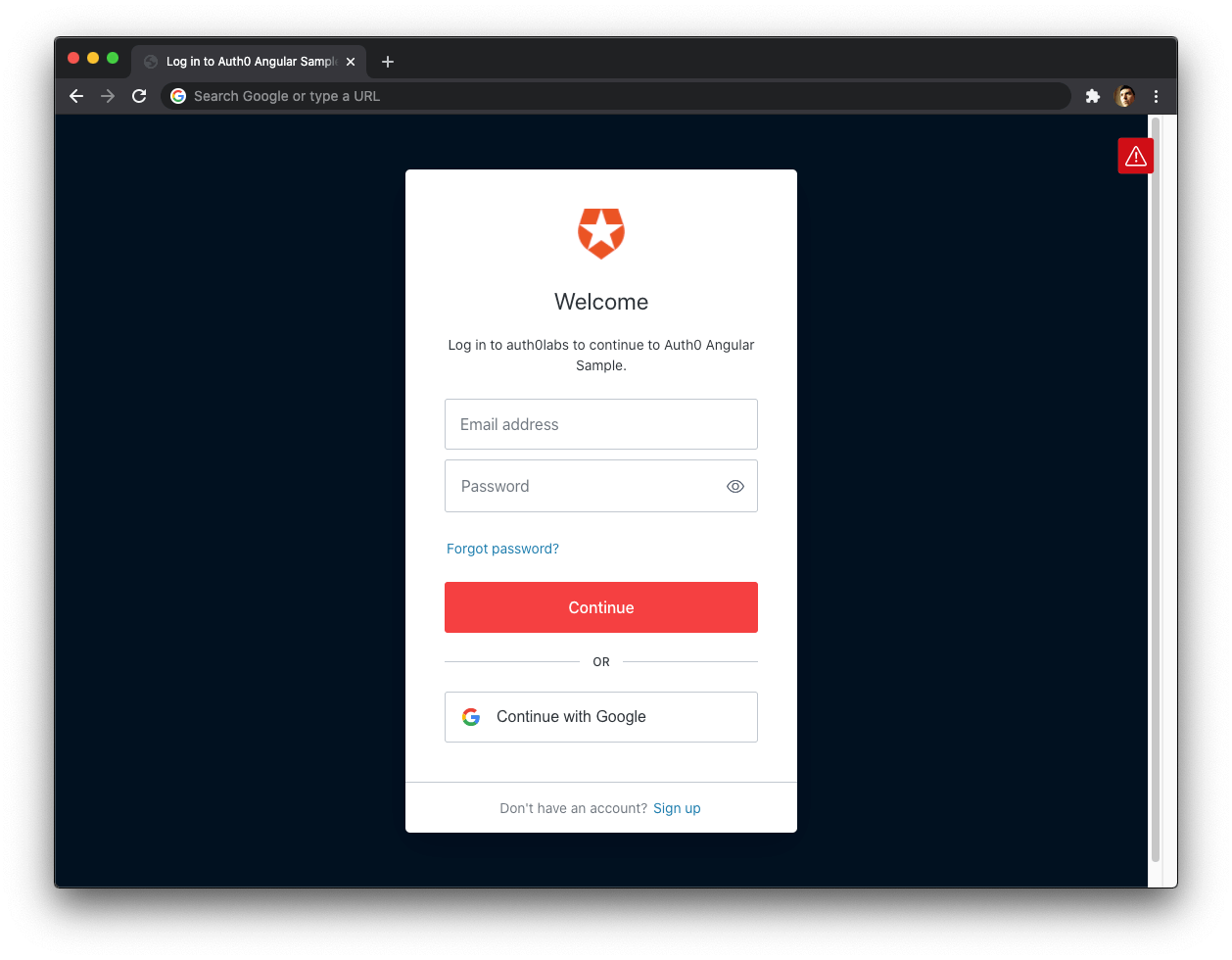
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

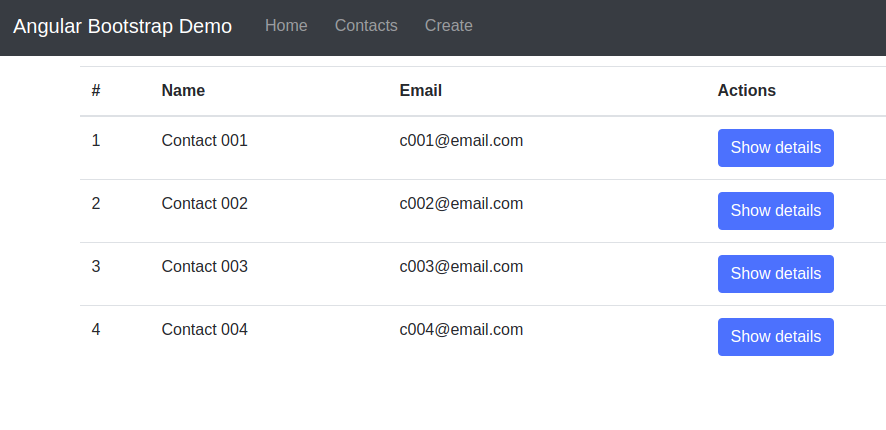
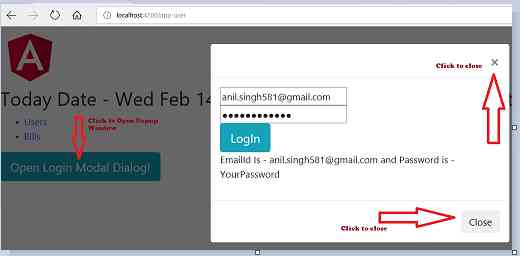
Angular 8, 7, 6, 5, 4, 2 - Open and Close Modal Popup Using Typescript and Bootstrap - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs