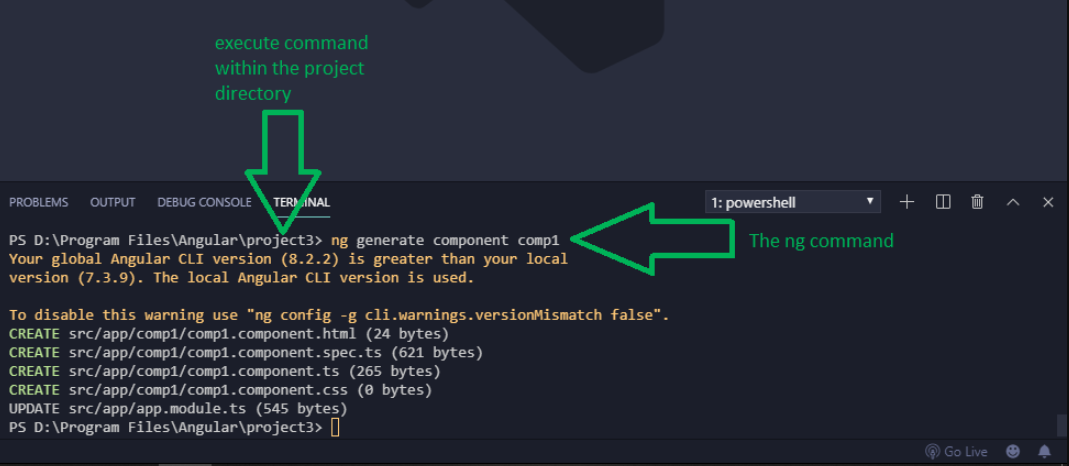
Missing --create-module option on ng g component command · Issue #15534 · angular/angular-cli · GitHub

Missing --create-module option on ng g component command · Issue #15534 · angular/angular-cli · GitHub

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

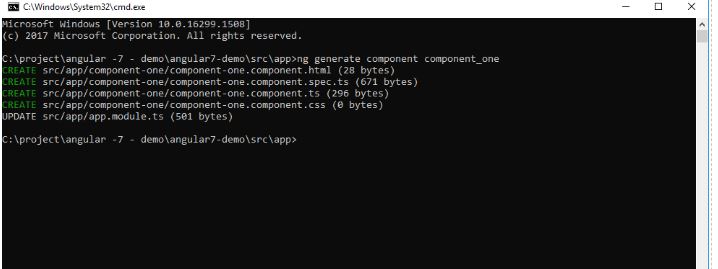
6. Create New Custom Component in Angular and add it into the App Module in component declarations. - YouTube