
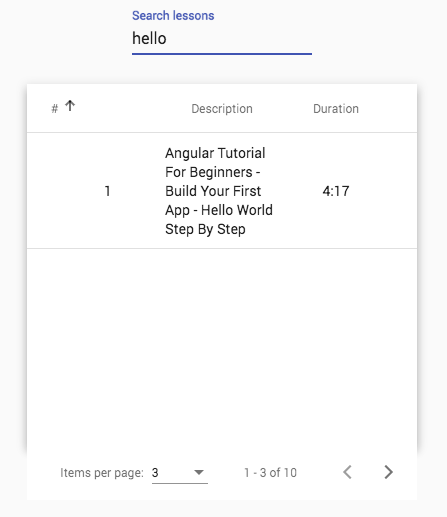
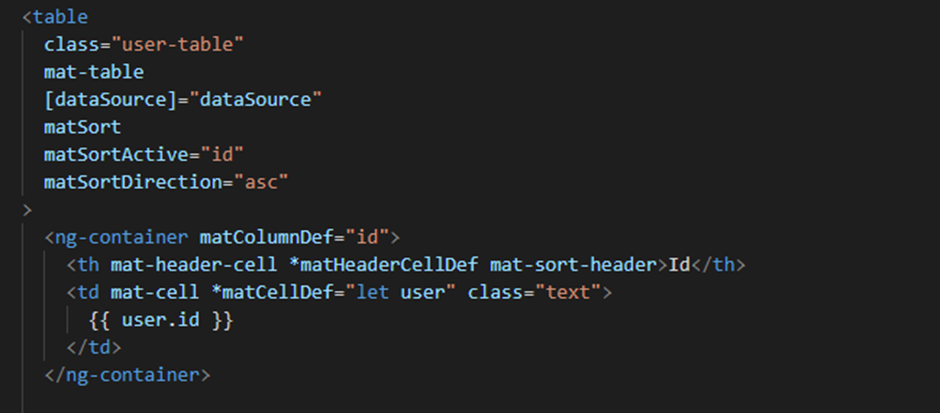
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS, Data Driven Blog - Oracle & Microsoft Azure

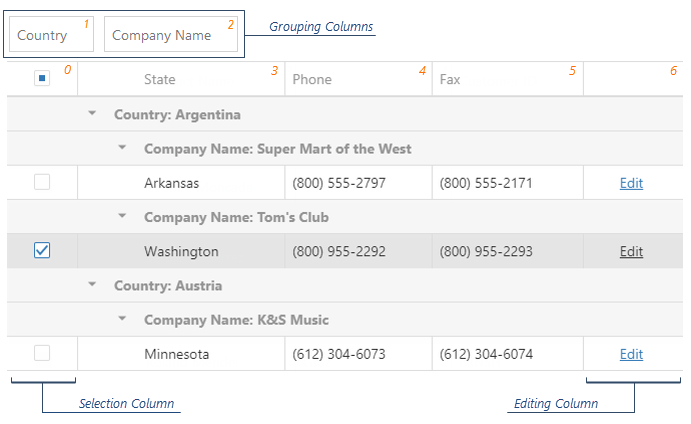
Column and Row Indexes: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress

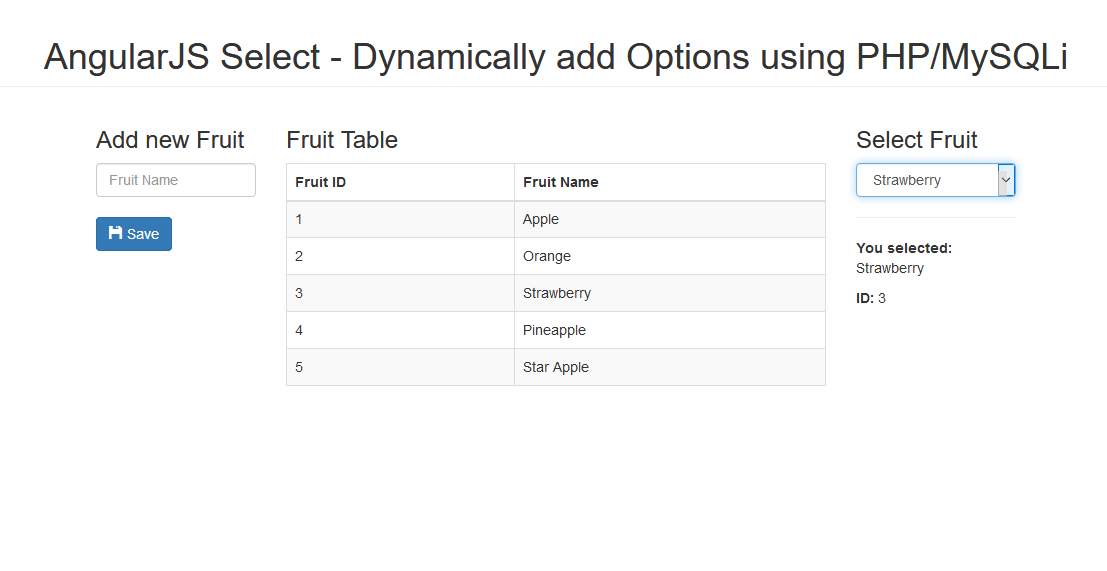
angularjs table form edit tutorial,angularjs editable table example,AngularJS Table Edit,angularjs inline edit table row

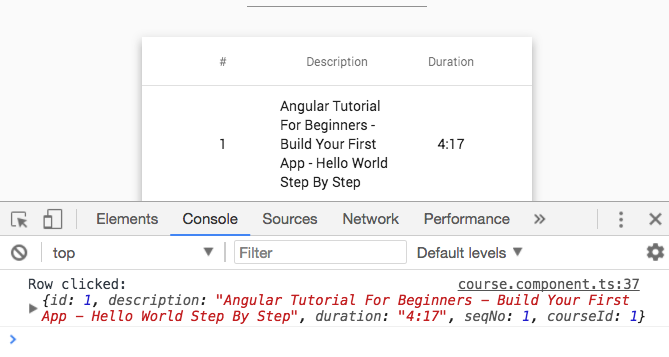
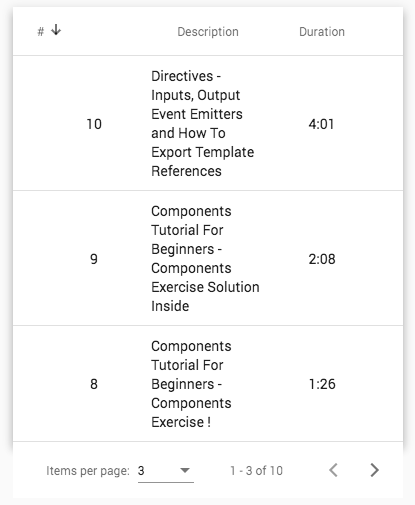
angular - Get object array index number and add it to mat-table with other data of the object - Stack Overflow

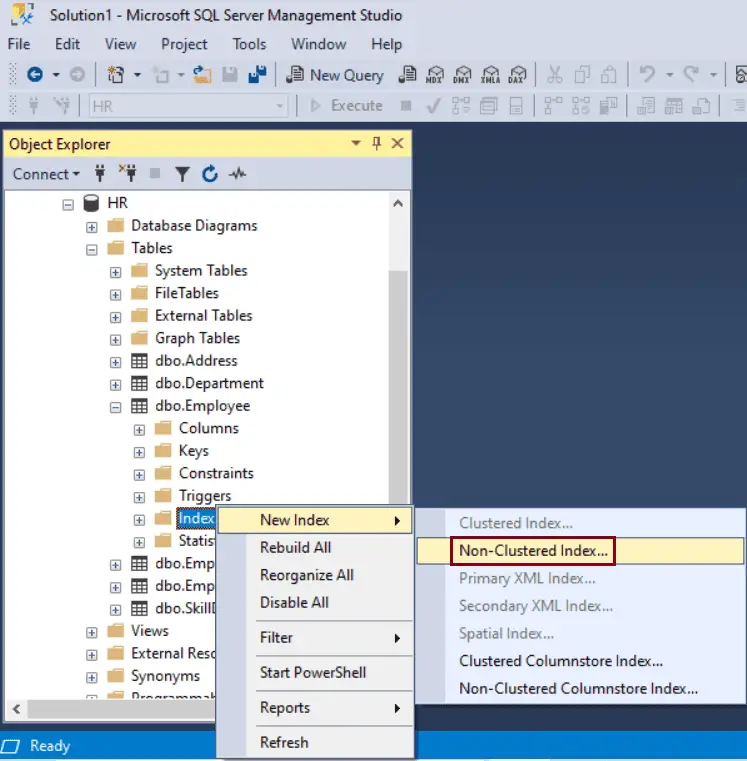
How to Create a Pivot table with multiple indexes from an excel sheet using Pandas in Python? - GeeksforGeeks