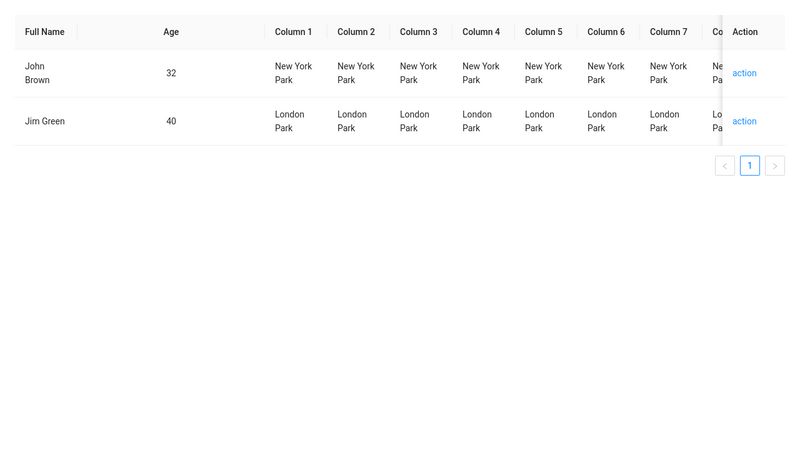
Table header is not aligned with table body content after using scroll prop. · Issue #15794 · ant-design/ant-design · GitHub

style problem of Table component with fixed column and scroll attr · Issue #8079 · ant-design/ant-design · GitHub

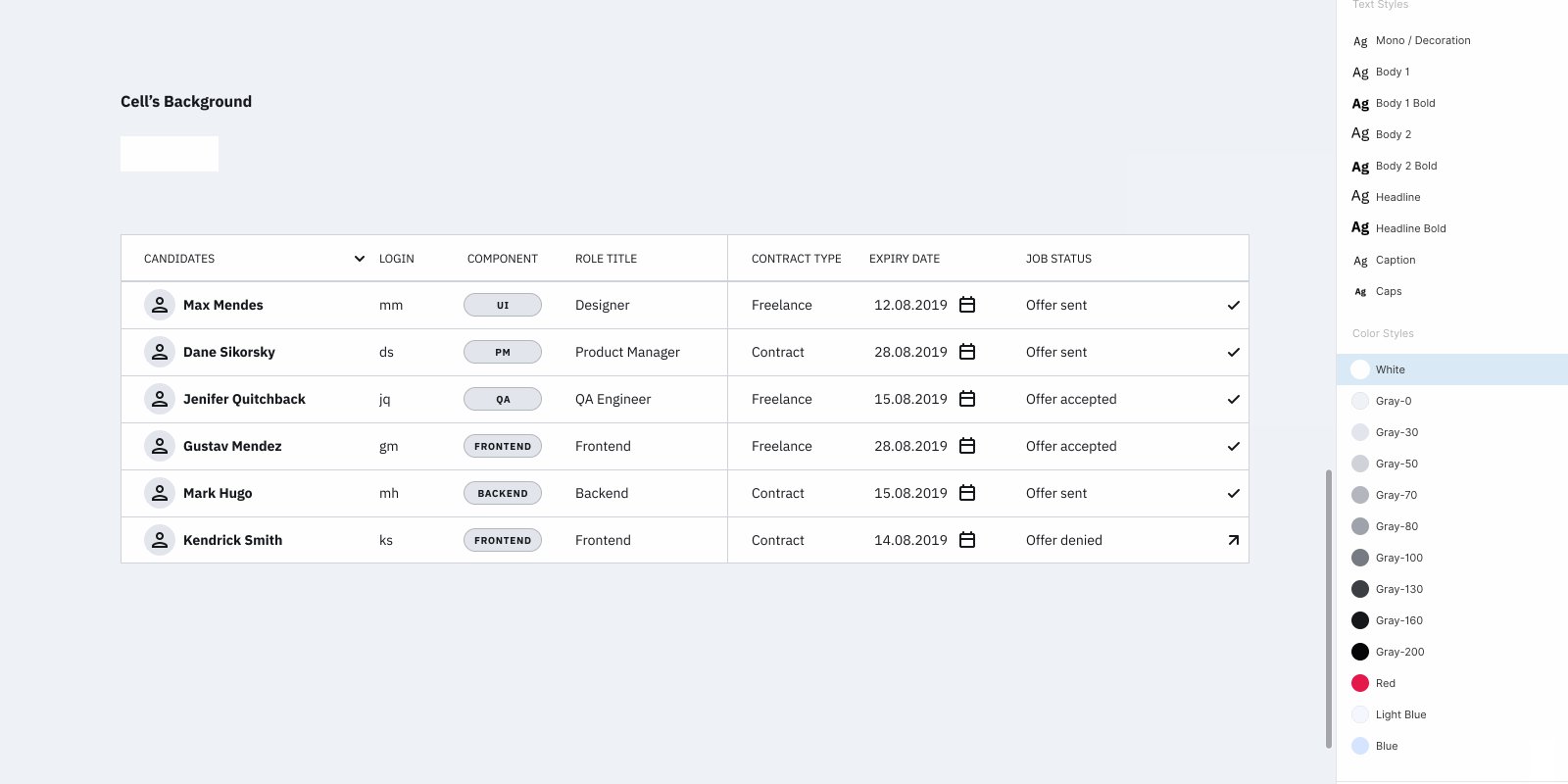
In the Table component's column prop, setting the align property to right only aligns the table rows not the table header if sorting is enabled · Issue #15846 · ant-design/ant-design · GitHub

style problem of Table component with fixed column and scroll attr · Issue #8079 · ant-design/ant-design · GitHub

Table)How to choose the order of the row selection column. · Issue #16636 · ant-design/ant-design · GitHub






.png)