
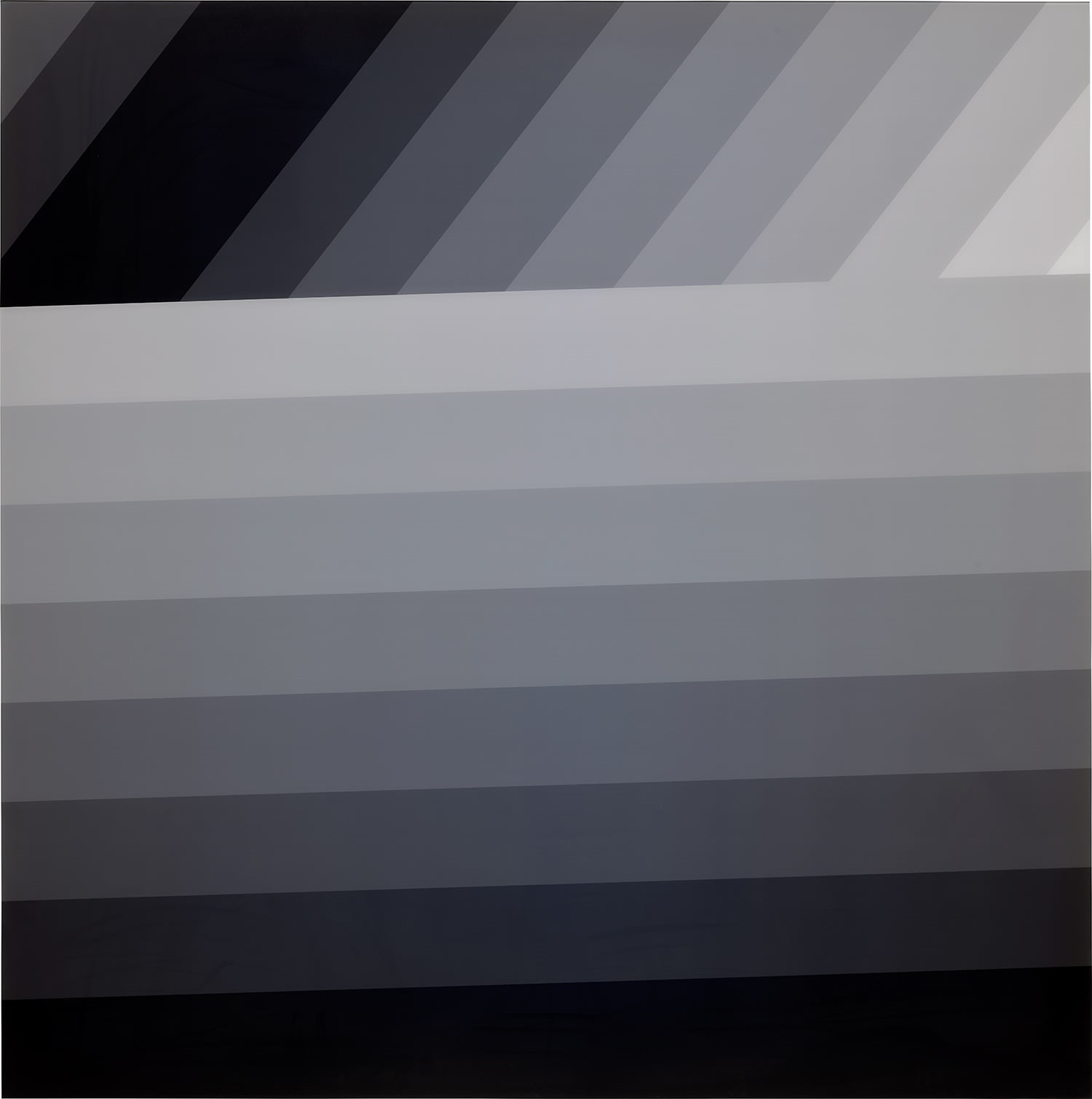
Cory Arcangel | Photoshop CS: 60 by 60 inches, RGB, square pixels, default gradient Grey Value Shapes, mousedown y=17960 x=620, mouseup y=20 x=0; photoshop tool Wand, click= y=500 x=1940, tolerance=50; default gradient
Mouse up outside map will cause "canvas-drag" event to stick · Issue #697 · openseadragon/openseadragon · GitHub

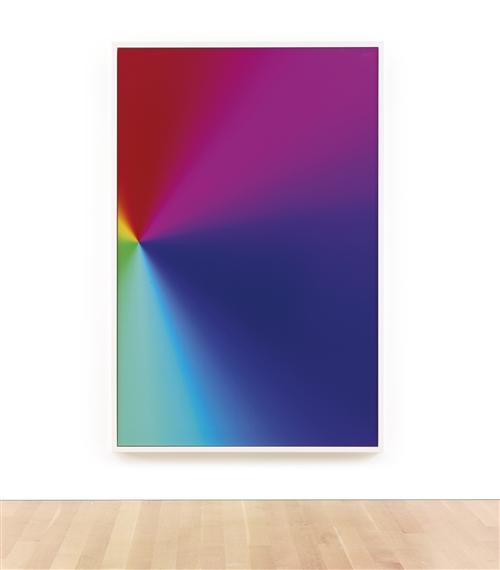
Cory Arcangel | PHOTOSHOP CS: 110 BY 72 INCHES, 300 DPI, RGB, SQUARE PIXELS, DEFAULT GRADIENT YELLOW, BLUE, RED, GREEN, MOUSE DOWN Y=22700, X=10850, MOUSE UP Y=30900, X=1900 (2008) | MutualArt