توییتر \ CSS-Tricks در توییتر: «Firefox 62 ships Wednesday! Of note for CSS developers: it'll join Chrome and Safari in supporting the shape-outside property with polygon(), circle(), and ellipse(), and have a

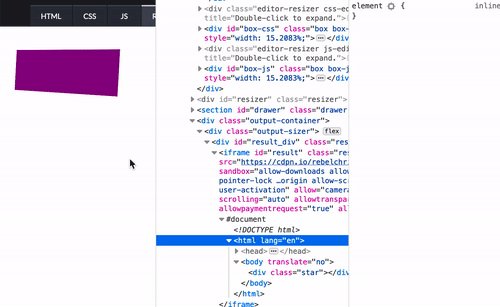
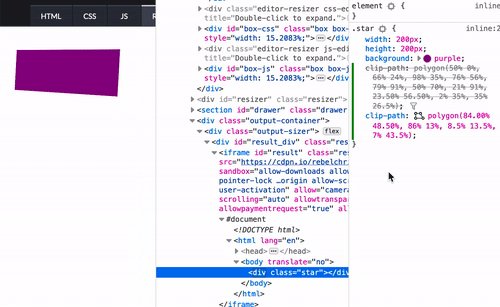
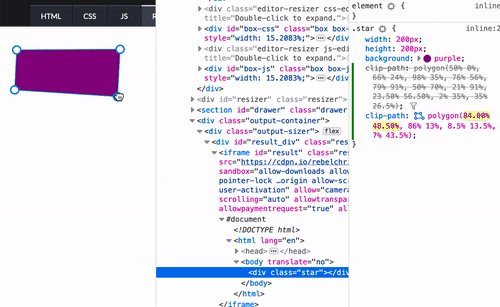
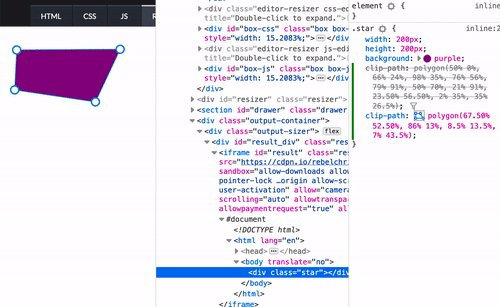
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog








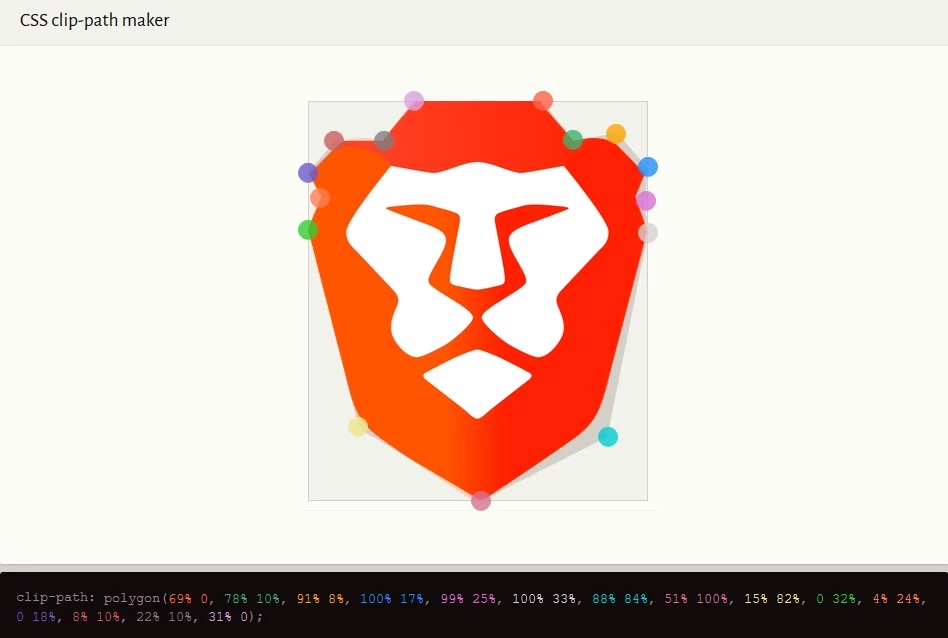
![css clip path generator [HD] - YouTube css clip path generator [HD] - YouTube](https://i.ytimg.com/vi/iD3yqmQVv9I/maxresdefault.jpg)