Advanced React Native styling with a few lines of code | by George aka Jiri Sifalda | HackerNoon.com | Medium

If I pass an array of multiple stylesheet objects to a react native view, will it deprive me of stylesheet optimizations provided by React-native? - Stack Overflow

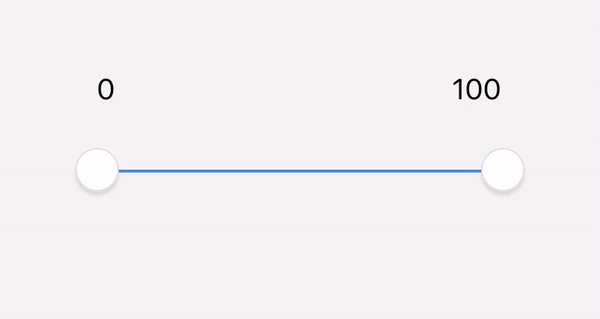
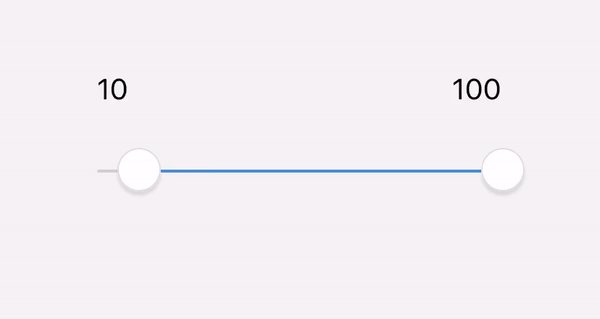
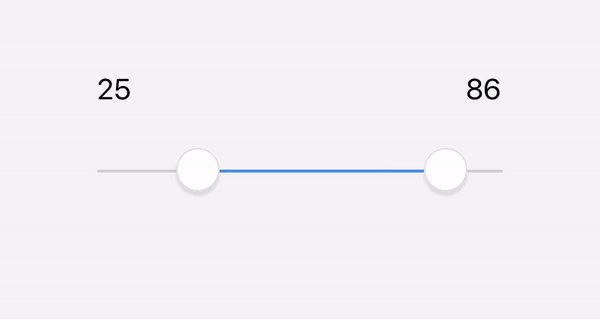
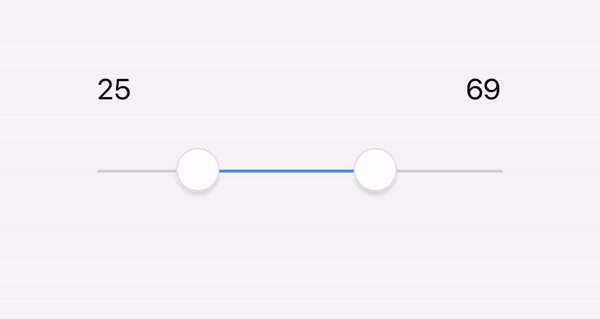
Build a Clean React Native Multi-Slider for Android and iOS Using Hooks | by Jane Sorkin | Better Programming