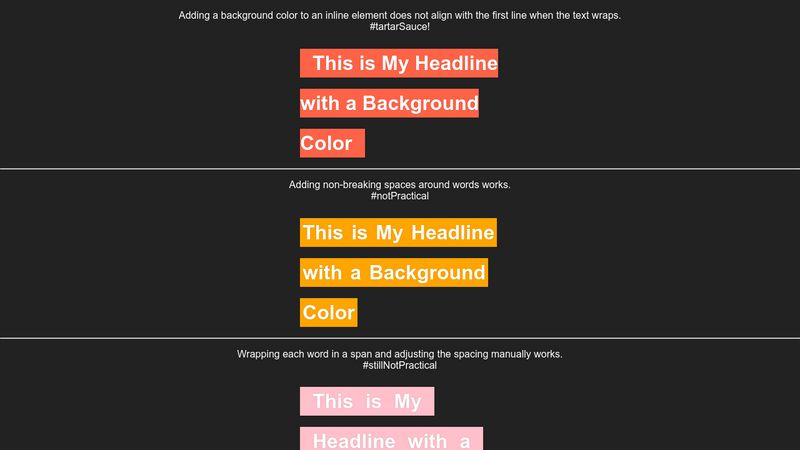
Sven Wolfermann on Twitter: "@css @m_ott nice… but does not work with other backgrounds than white, see https://t.co/9iaOyPoy9l What about this https://t.co/g2OD9NvHlH ? ` background: linear-gradient(60deg, #3629a2, #00ceff) fixed; box-decoration-break ...

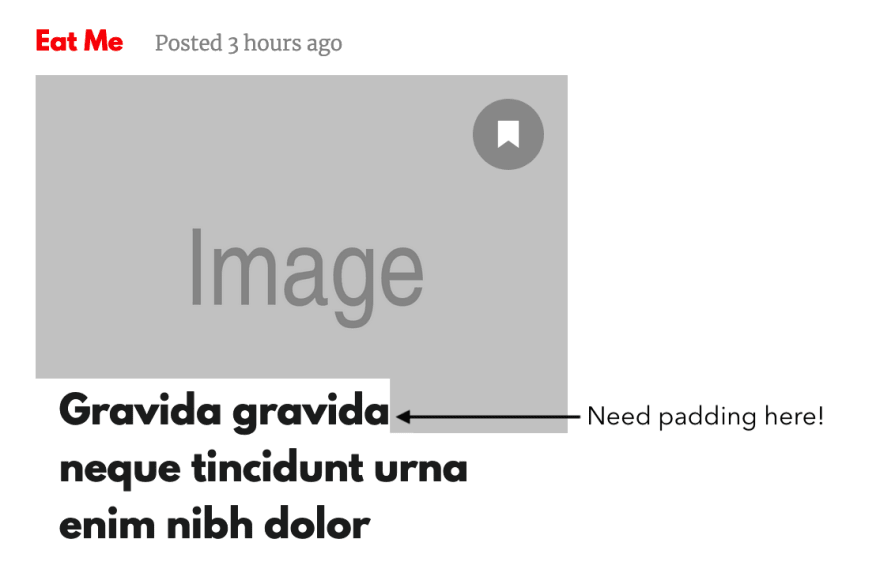
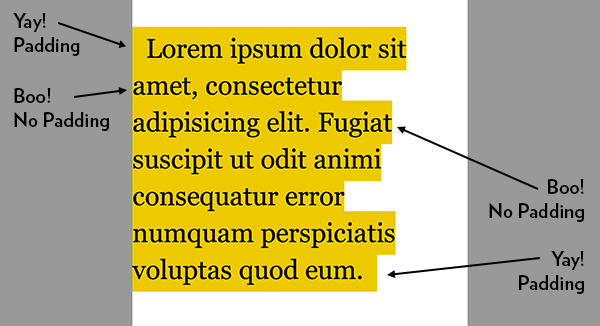
Text with background, padding on the end of each line, and a gap between lines - Text with background, padding on the end of each line, and a gap between lines -Geoff

Full Site Editor: Applying background color also updates content padding · Issue #36586 · WordPress/gutenberg · GitHub
CSS: Giving text lines a background-color (with configurable line padding and margin) - makandra dev