
Horizontal scroller always visible without vertical scrollbar · Issue #171 · GwtMaterialDesign/gwt-material-table · GitHub

css - How do the horizontal scroller always visible in material table when the entire page is scrolled? - Stack Overflow





















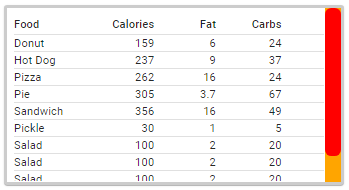
![Tables overflow on mobile [#3068696] | Drupal.org Tables overflow on mobile [#3068696] | Drupal.org](https://www.drupal.org/files/issues/2020-02-17/table-responsive.gif)