html - How can I make my flexbox grid have 2 rows and 3 columns, but still be centered? - Stack Overflow

Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

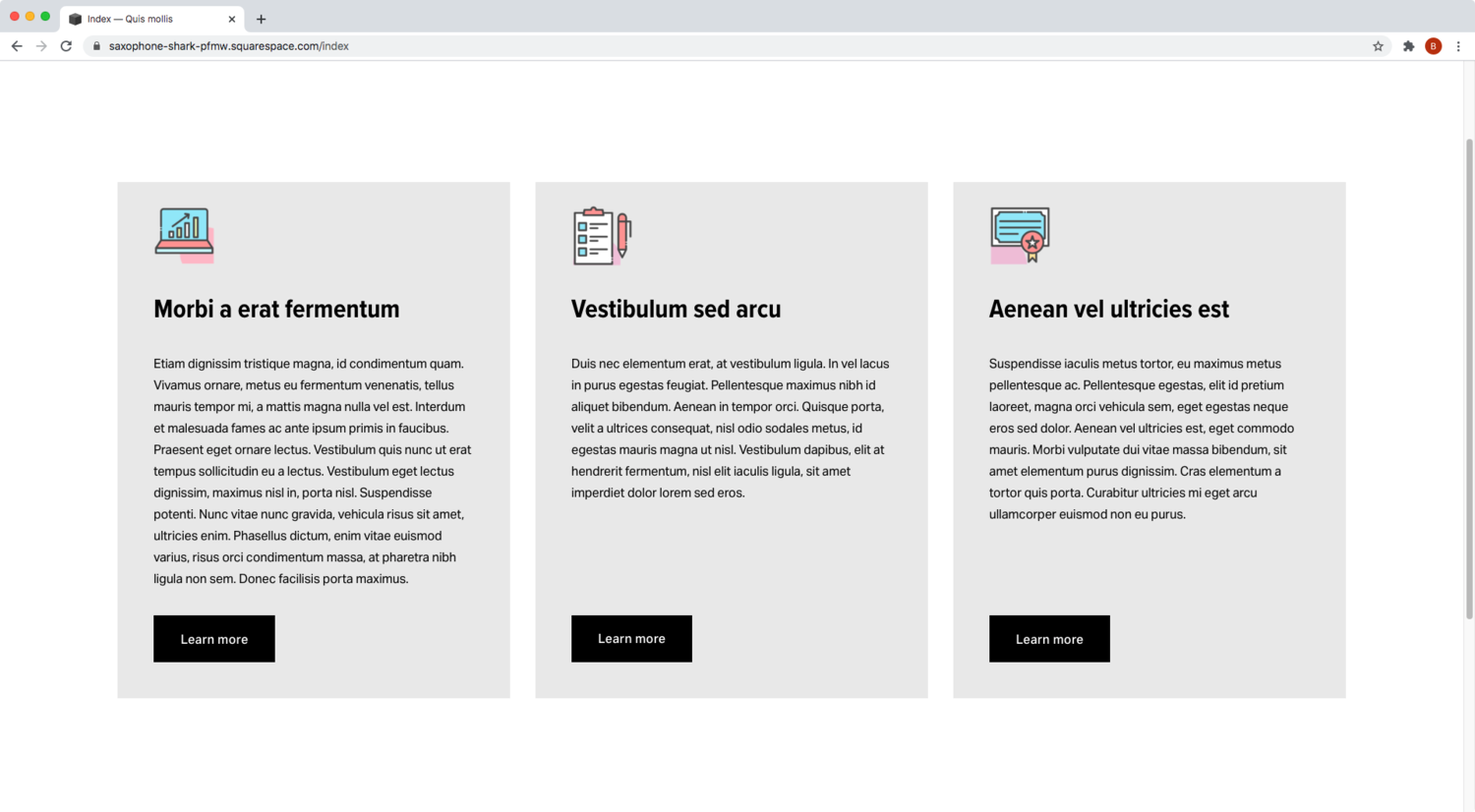
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow