Sebastien Lorber • ⚛️ ThisWeekInReact.com 📨 on Twitter: "🧵 This Week In React 👉 TanStack Router 👉 Gatsby 5 👉 React-Routering Remix 👉 React- Router defer 👉 Next.js 👉 Fontaine 👉 React-Three-Fiber 👉
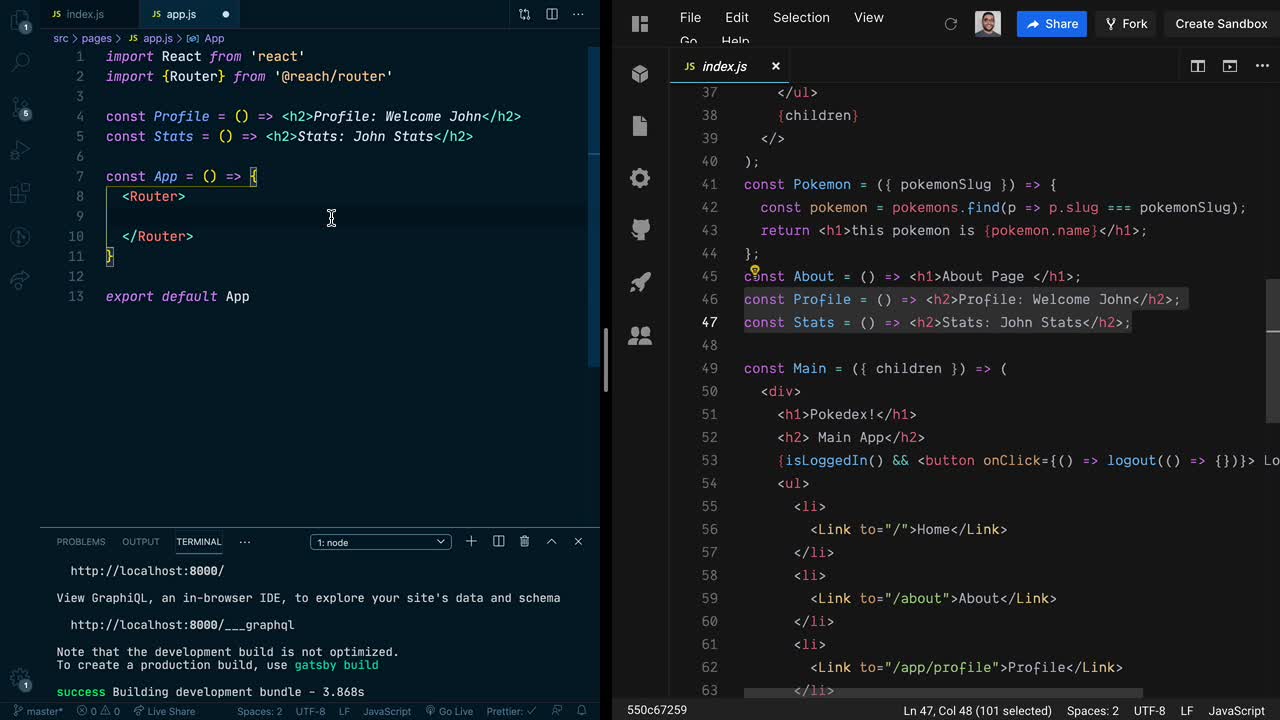
can we use react-router-dom to switch routes in gatsby app · Issue #16120 · gatsbyjs/gatsby · GitHub

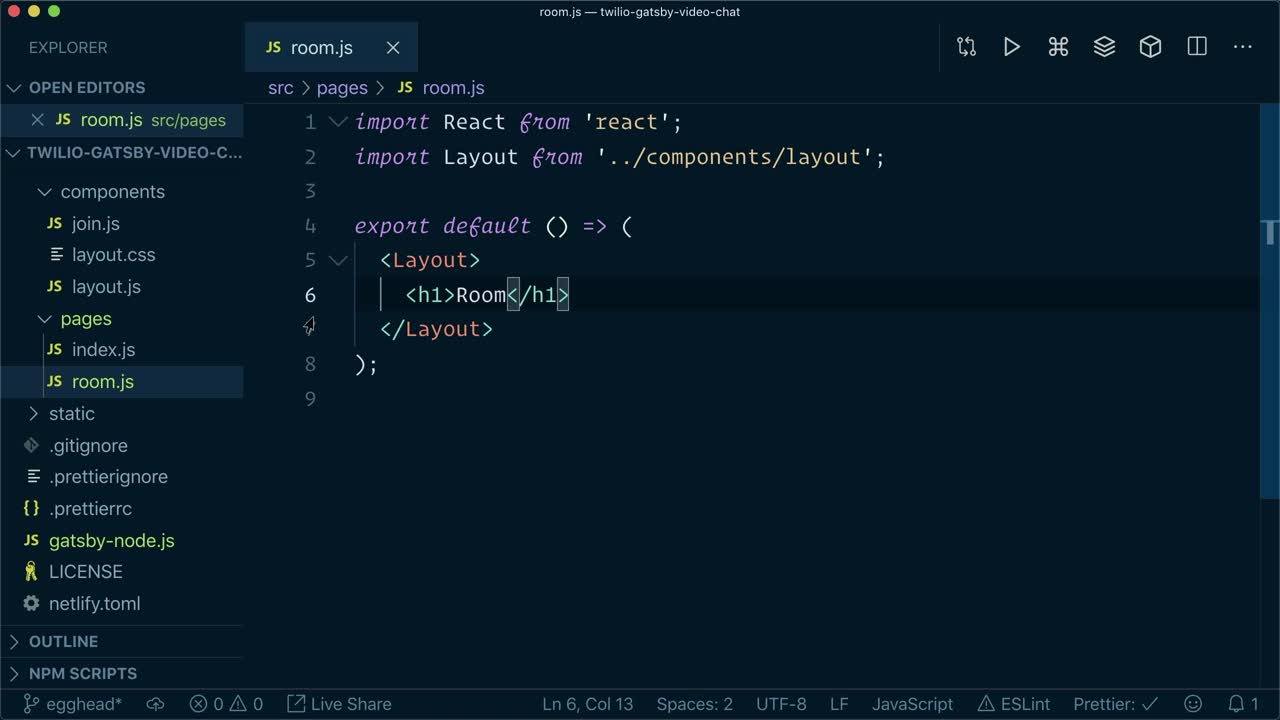
Gatsby ft. Valhalla on Twitter: "🌟NEW - File System Route API (beta) in Gatsby! 👉🏽https://t.co/ay0gXP6hFn 🔃 The new Route API (beta) unifies routing within the pages directory, enabling a simpler and faster