
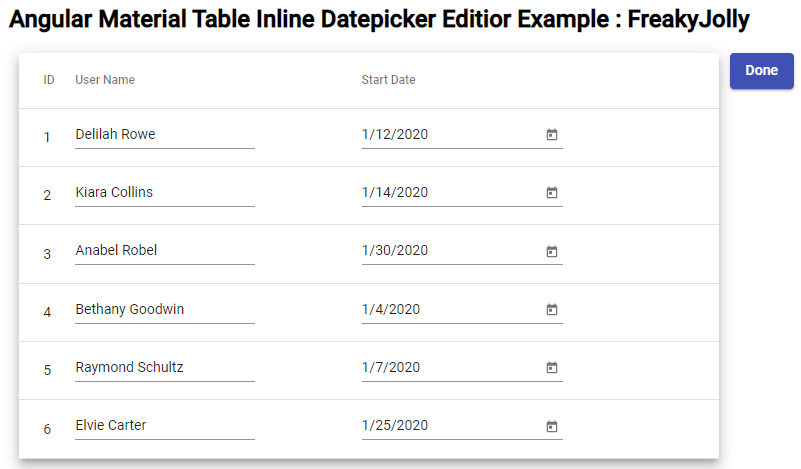
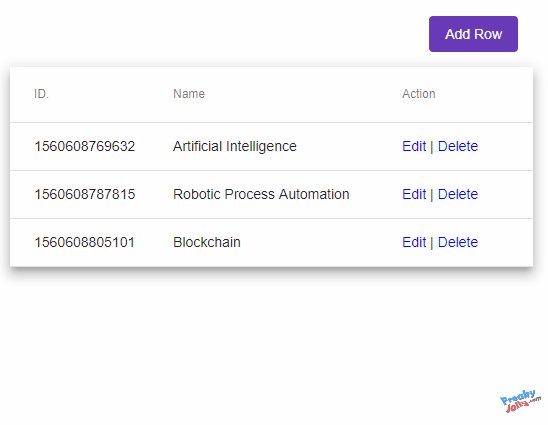
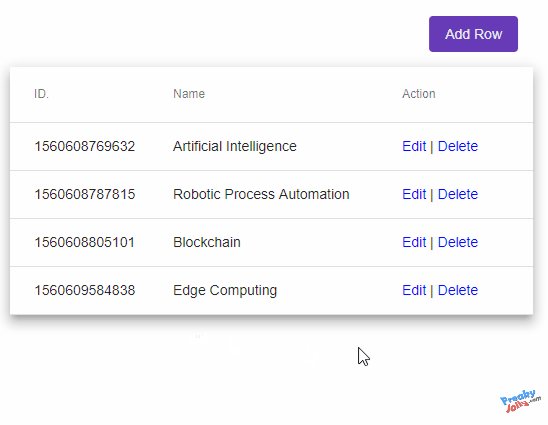
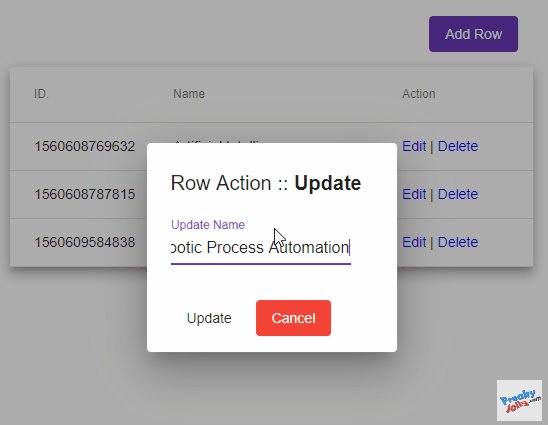
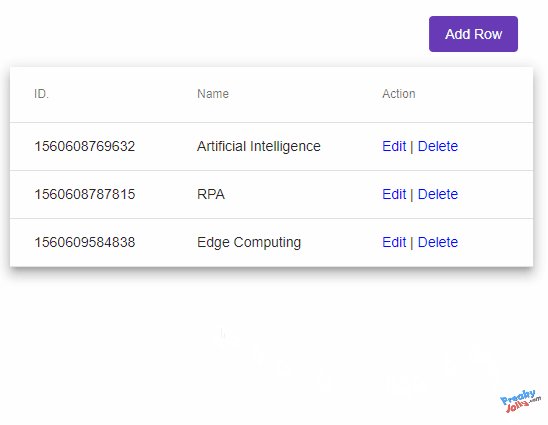
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly

Change table cell value according to selected value from a select within the same row in Angular - Stack Overflow

Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly
![angular - Using [(ngModel)] 2 way data binding with ngFor , array doesn't update the values of the rows - Stack Overflow angular - Using [(ngModel)] 2 way data binding with ngFor , array doesn't update the values of the rows - Stack Overflow](https://i.stack.imgur.com/2HZtx.png)
angular - Using [(ngModel)] 2 way data binding with ngFor , array doesn't update the values of the rows - Stack Overflow

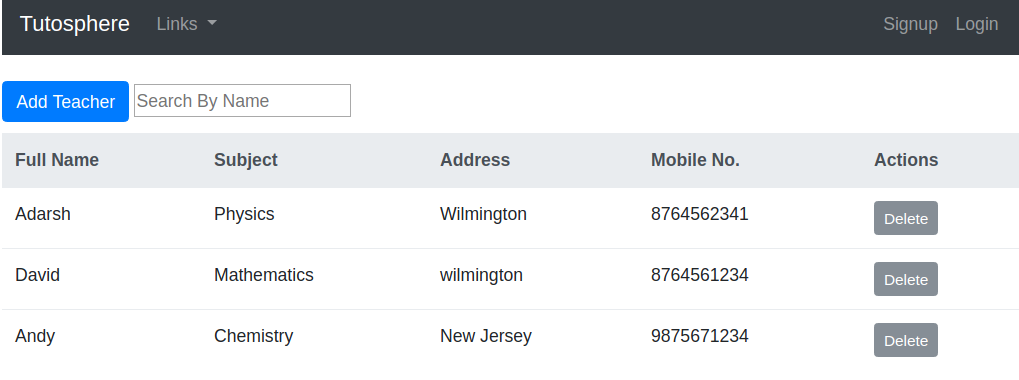
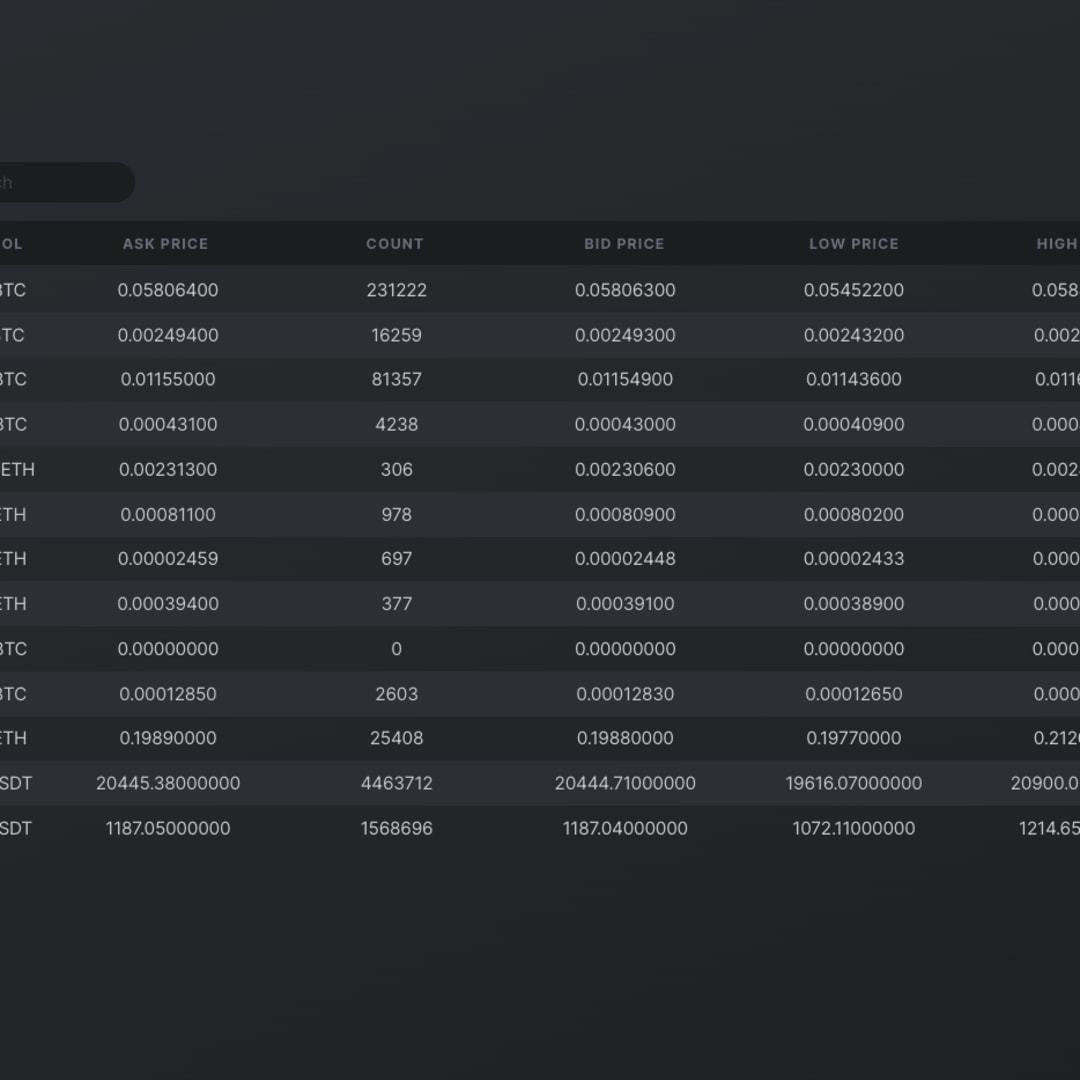
Searchable Data Table in Angular (NO Material) with SCSS, Useful Directives, JS methods, and Virtual Scroll - DEV Community
![angular - Using [(ngModel)] 2 way data binding with ngFor , array doesn't update the values of the rows - Stack Overflow angular - Using [(ngModel)] 2 way data binding with ngFor , array doesn't update the values of the rows - Stack Overflow](https://i.stack.imgur.com/wv5BB.png)