
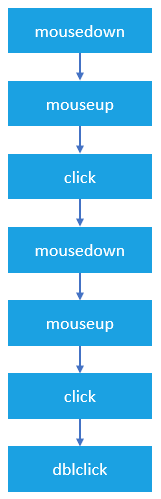
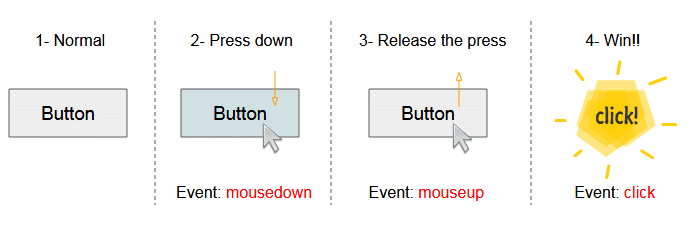
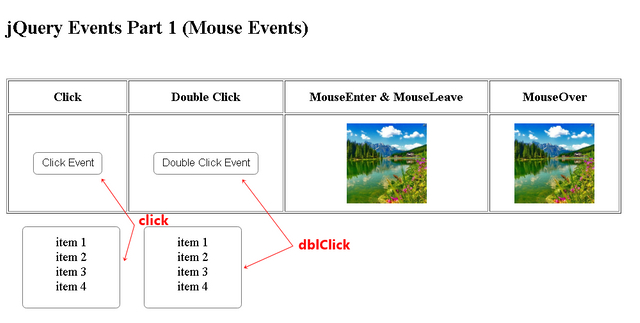
jQuery Tutorial #01 Mouse Events (Click , dblClick, mouseEnter, mouseLeave, mouseOver and Hover) — Steemit

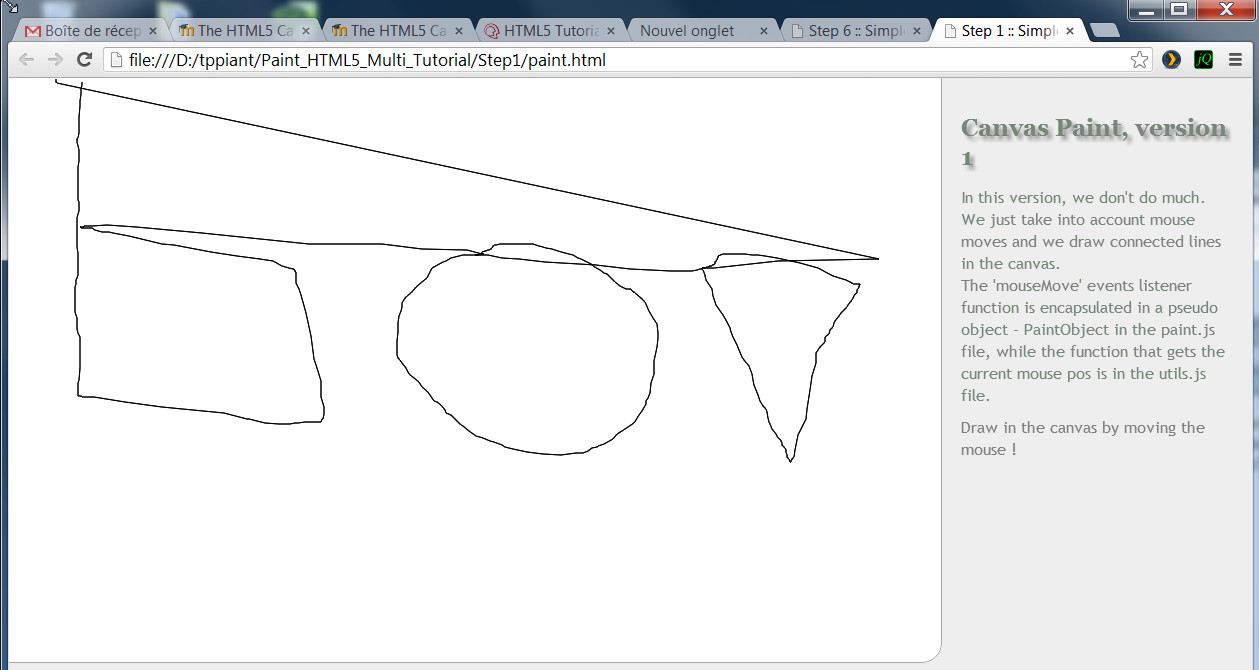
events - Adding a mousemove listener to the controls of a video element with Javascript - Stack Overflow

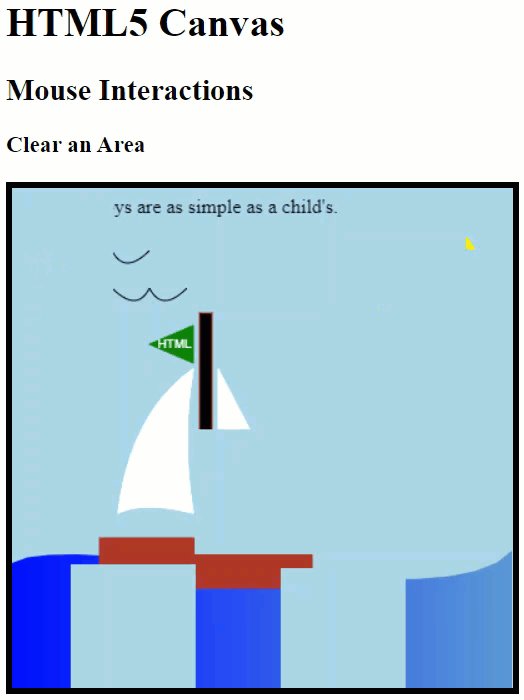
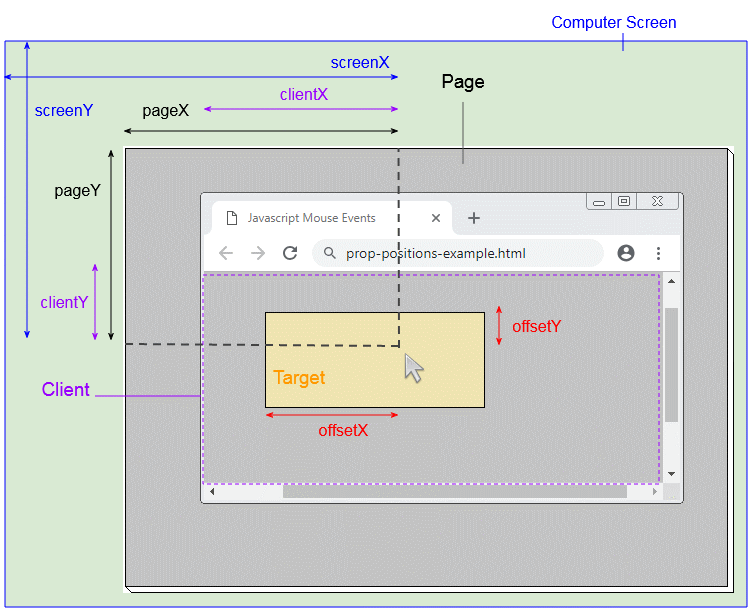
javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow




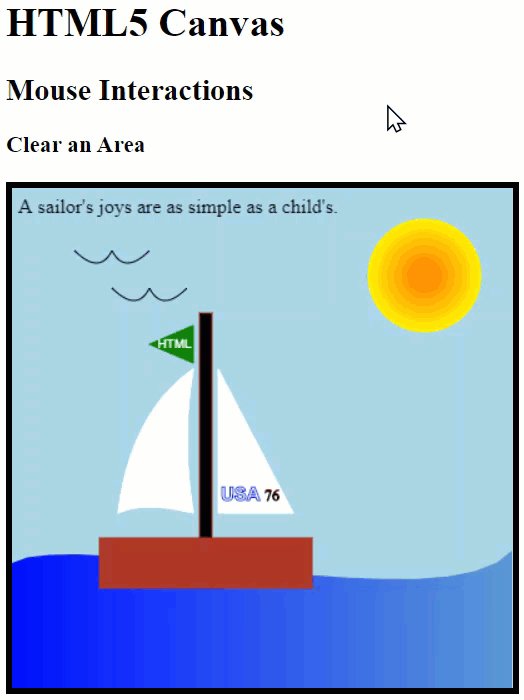
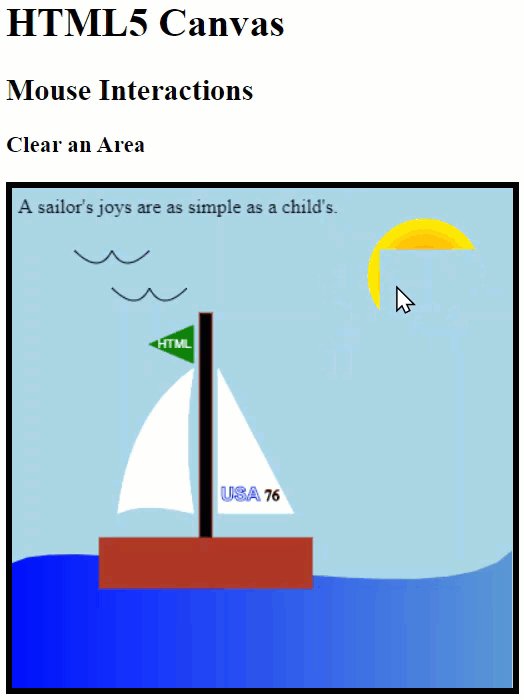
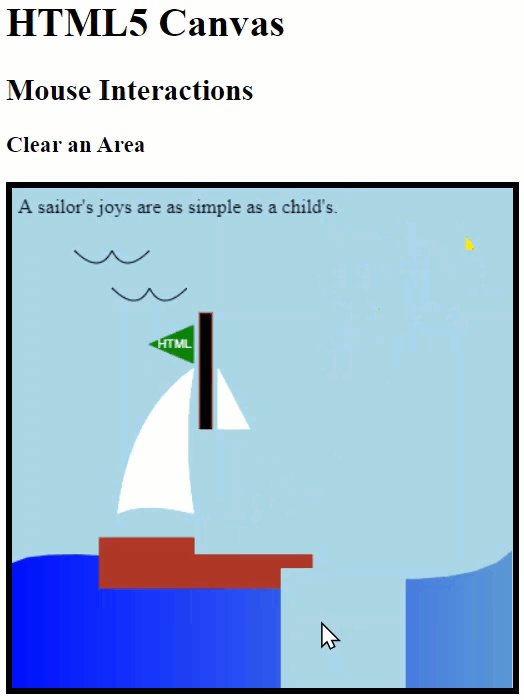
/filters:no_upscale()/news/2013/01/lienzo/en/resources/lienzo-demo.png)