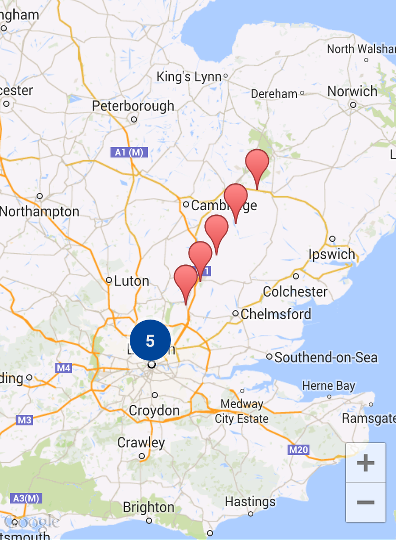
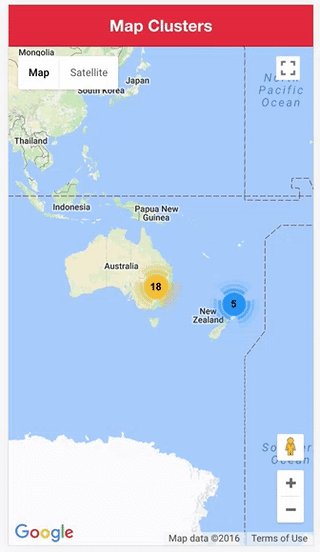
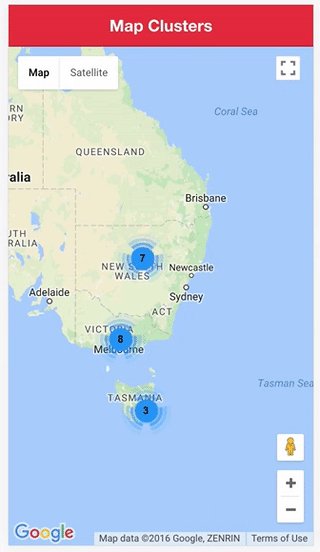
Ionic 4: cluster markers not shown correctly · Issue #264 · ionic-team/ionic -native-google-maps · GitHub

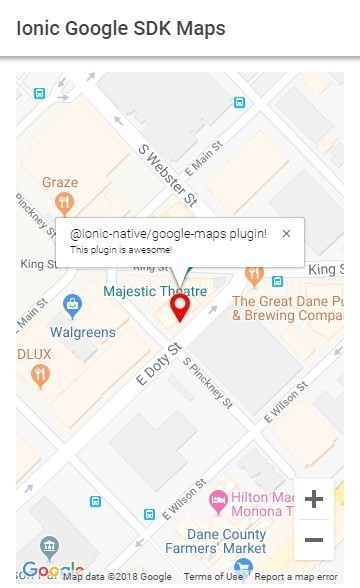
how to show Custom marker with user image inside the pin. In ionic 4 app. · Issue #2759 · mapsplugin/cordova-plugin-googlemaps · GitHub

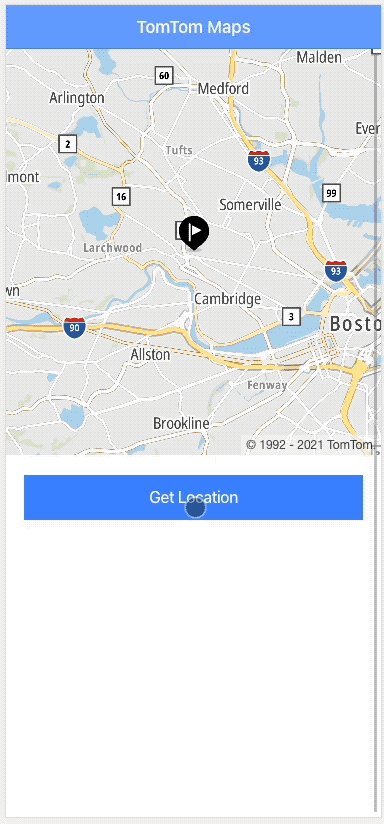
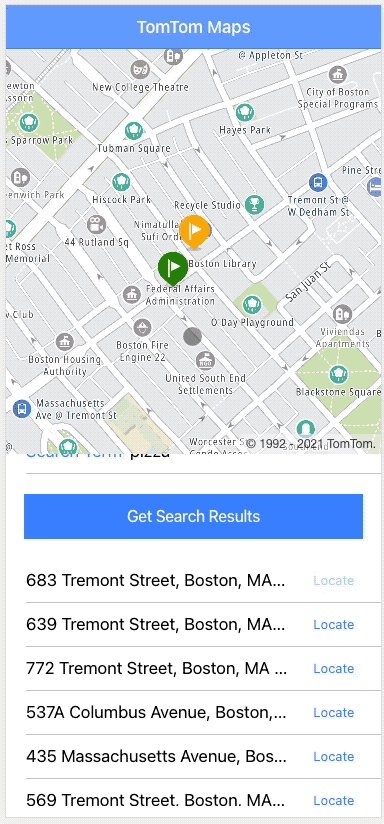
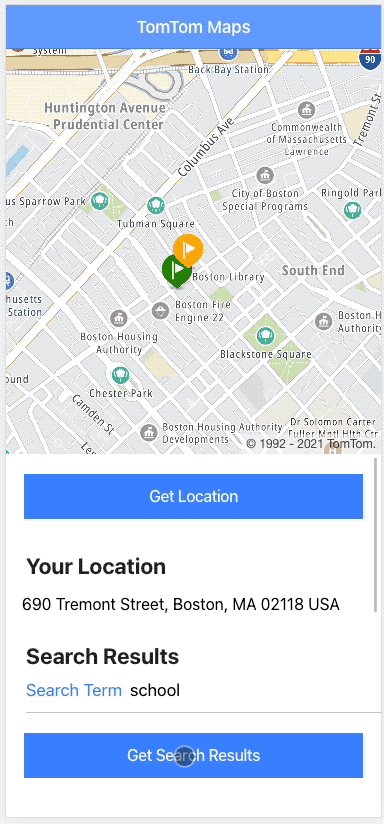
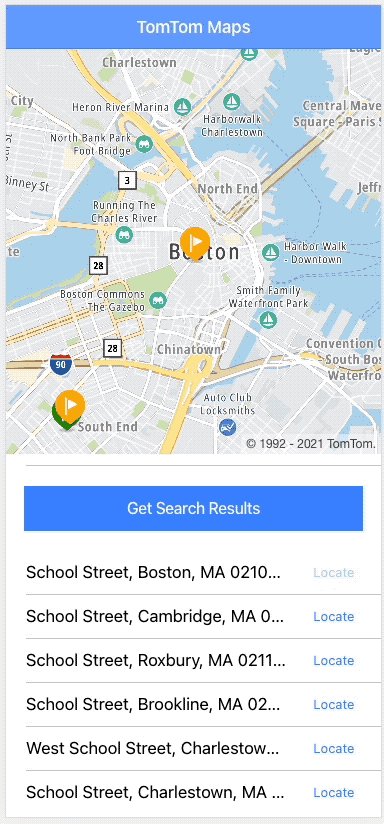
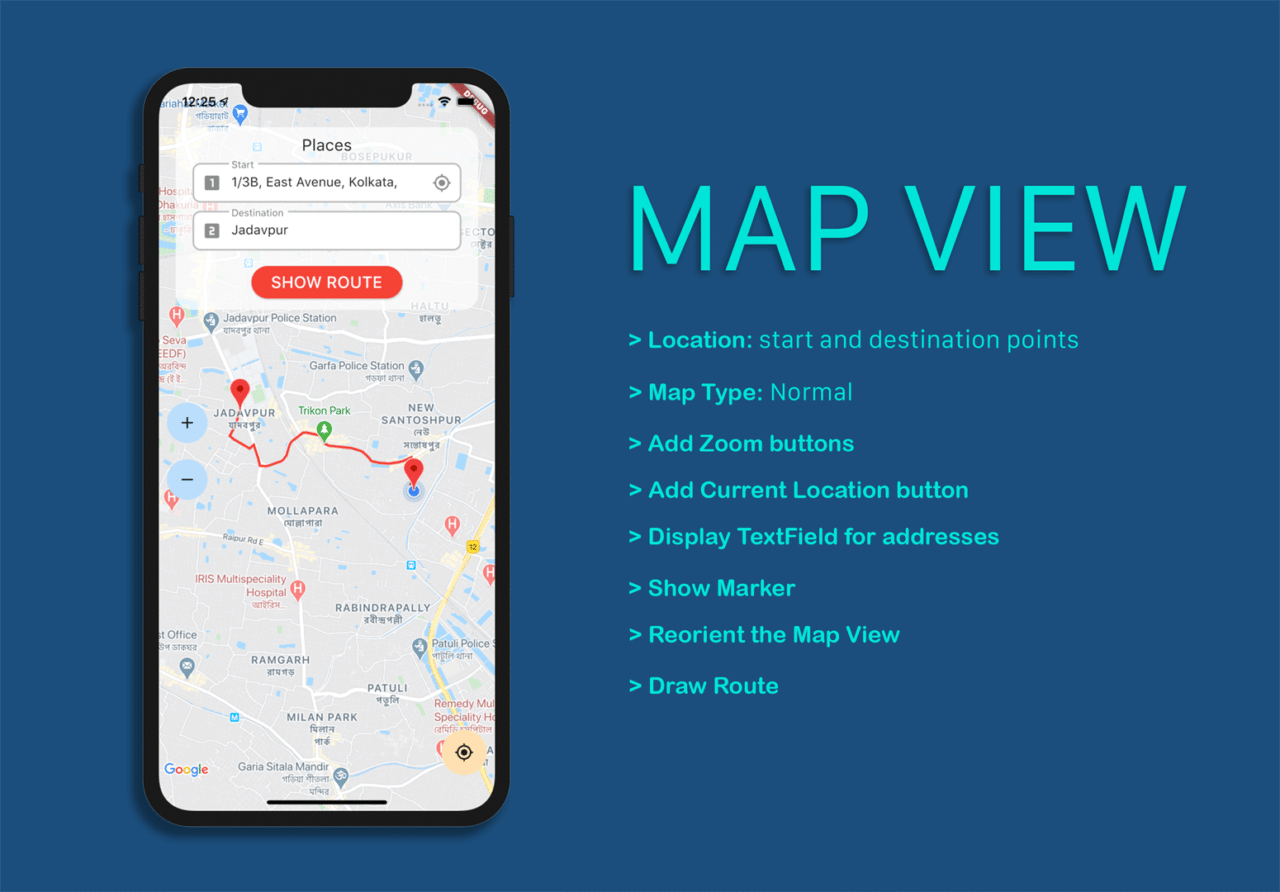
Ionic 4 Google Map — Part 4 — Direction Between Two Locations | by Sathish kumar Ramalingam | ramsatt | Medium
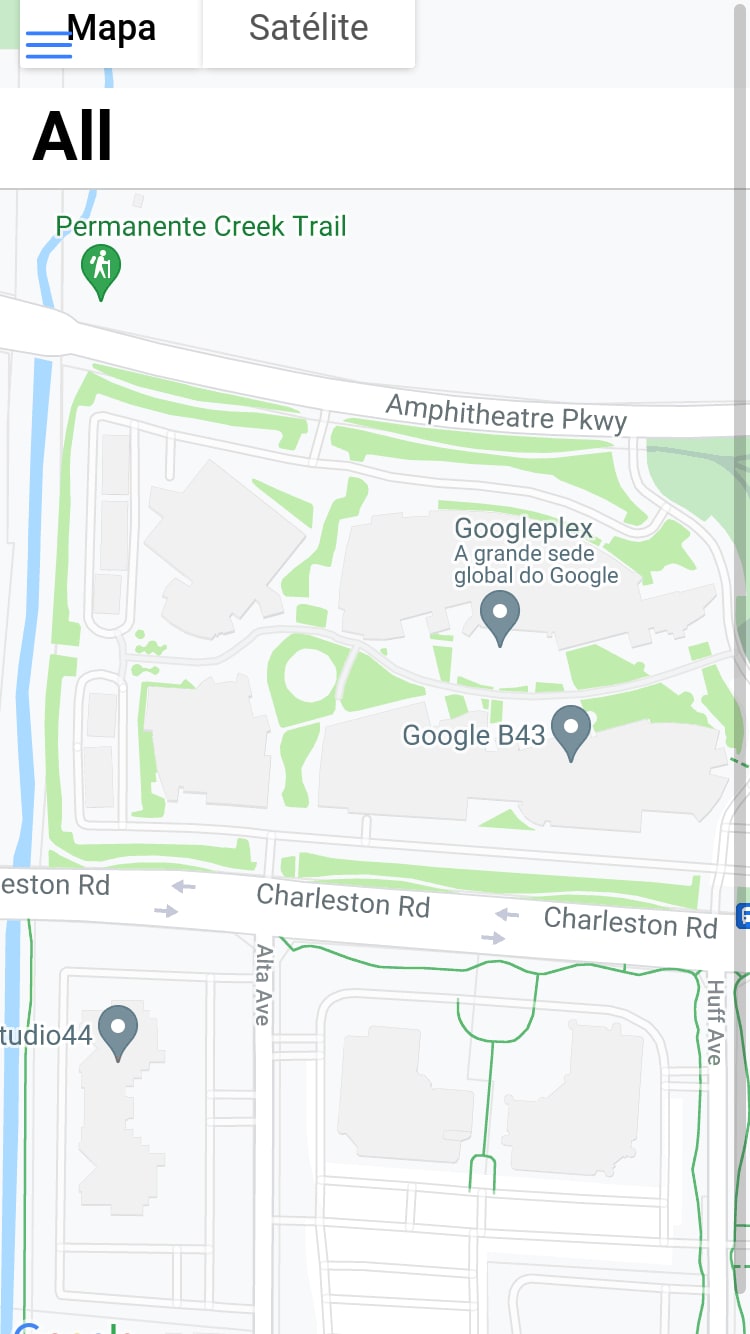
Request new feature: show label on the marker. · Issue #210 · ionic-team/ ionic-native-google-maps · GitHub

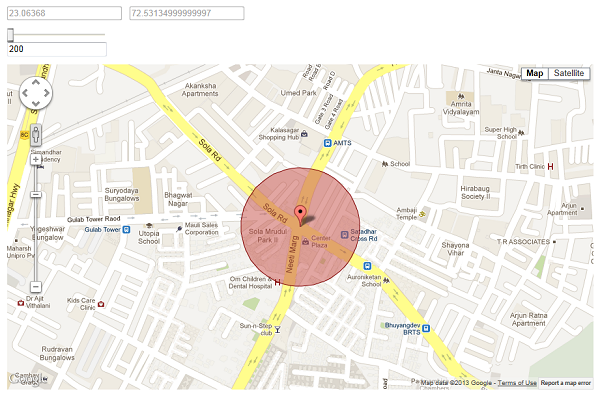
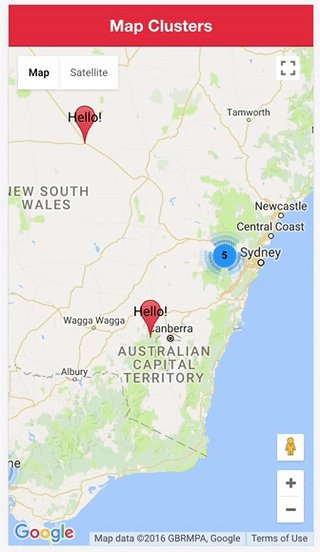
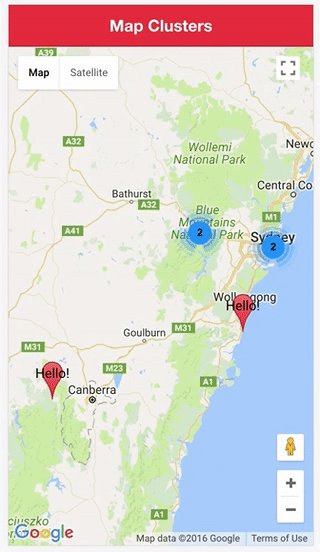
Create Marker Clusters with Google Maps in Ionic 2 | Josh Morony - Learn how to build mobile apps with web tech