bug: please make data-tap-disabled attribute a toggleable attribute · Issue #3484 · ionic-team/ionic-framework · GitHub

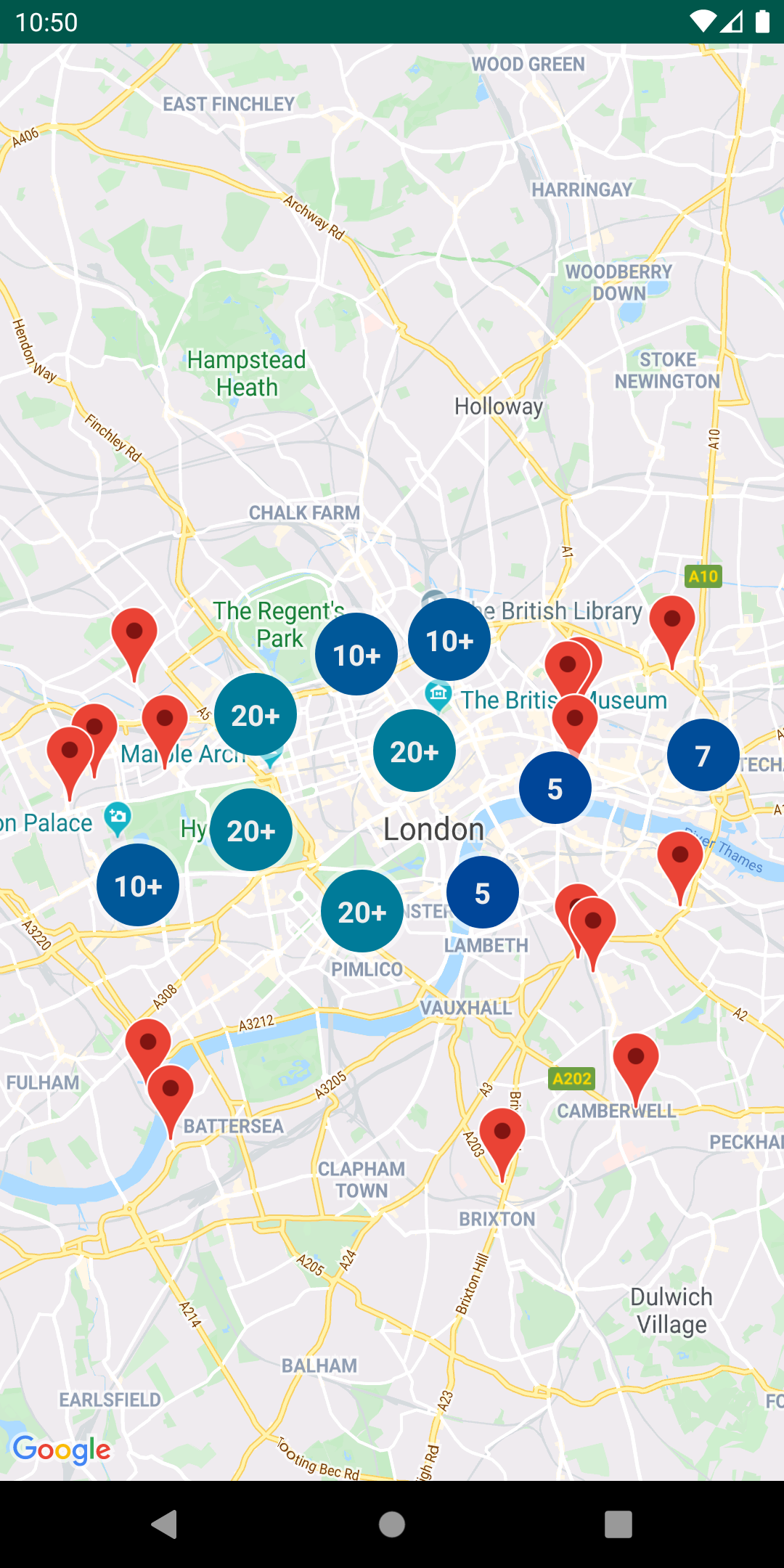
Custom Markers does not update after props change on Android · Issue #1611 · react-native-maps/react-native-maps · GitHub