navigator.vibrate() Does not work in IOS 12.2 · Issue #84 · apache/cordova-plugin-vibration · GitHub
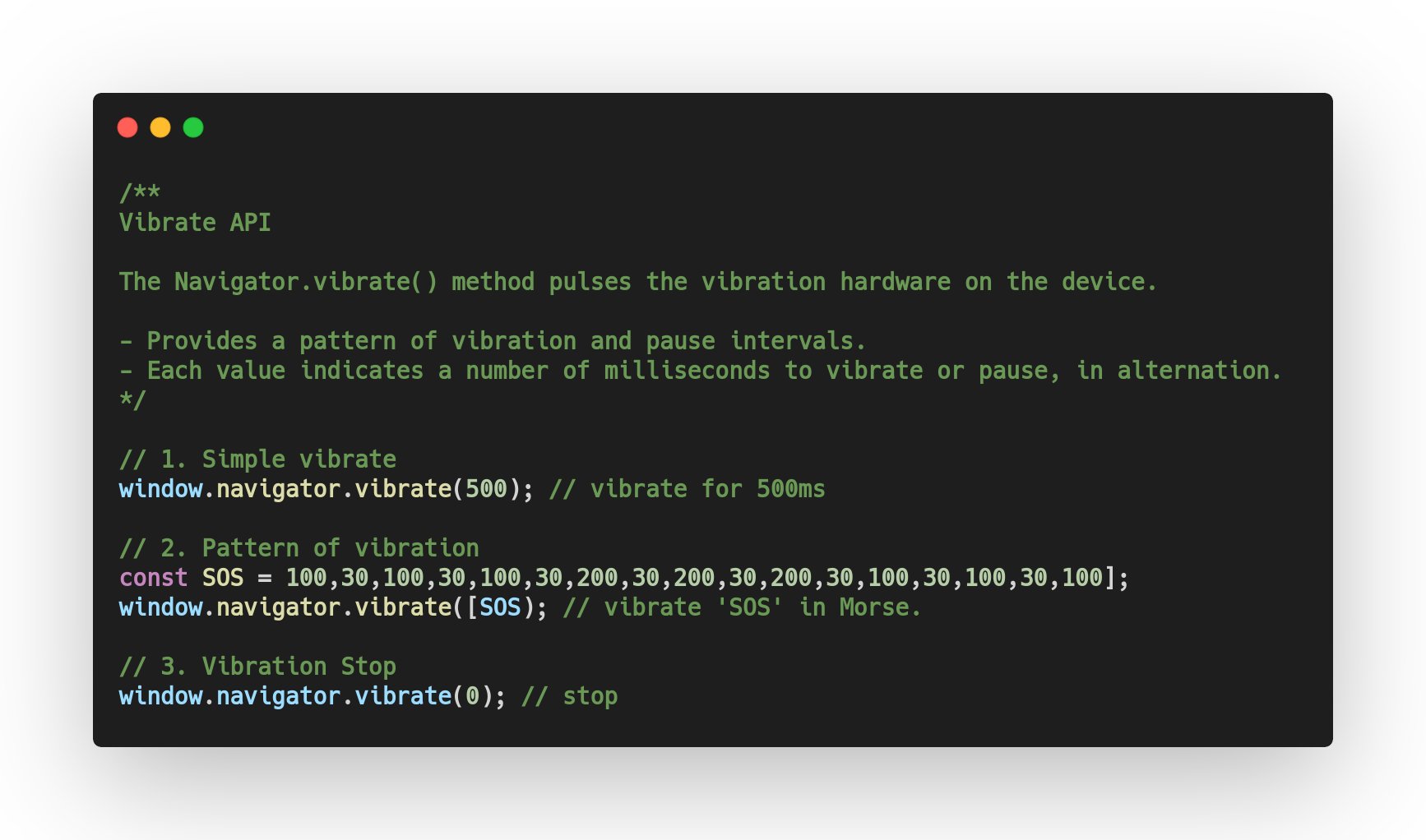
The Vibration API in JavaScript. Vibrations are the best way to provide… | by Amitav Mishra | JavaScript in Plain English
![LCS™- Easylove Navigator Masturbator cup Male Vibration Cup Heating Automatic Handsfree Man Vagina Anal Male Adult Sex Toys for Men Masturbating Sex Toys [Free Lube and Discreet Packaging] | Lazada Singapore LCS™- Easylove Navigator Masturbator cup Male Vibration Cup Heating Automatic Handsfree Man Vagina Anal Male Adult Sex Toys for Men Masturbating Sex Toys [Free Lube and Discreet Packaging] | Lazada Singapore](https://laz-img-sg.alicdn.com/p/3b84d1983ec18d0a4979b8f3db0ca065.jpg)
LCS™- Easylove Navigator Masturbator cup Male Vibration Cup Heating Automatic Handsfree Man Vagina Anal Male Adult Sex Toys for Men Masturbating Sex Toys [Free Lube and Discreet Packaging] | Lazada Singapore



![Vibrate interval navigator.vibrate([50, 100, 150]); Vibrate interval navigator.vibrate([50, 100, 150]);](https://image.slidesharecdn.com/ewdlocal03282013-130322231458-phpapp01/85/bringing-environmental-design-to-the-web-30-320.jpg?cb=1665184015)