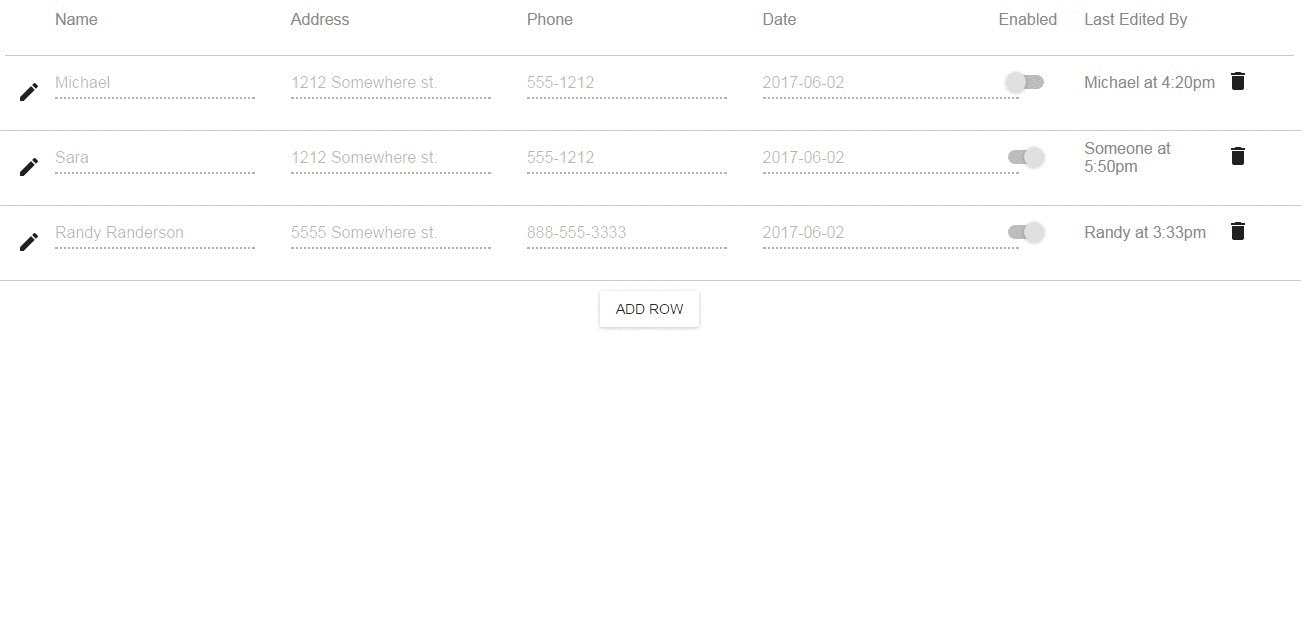
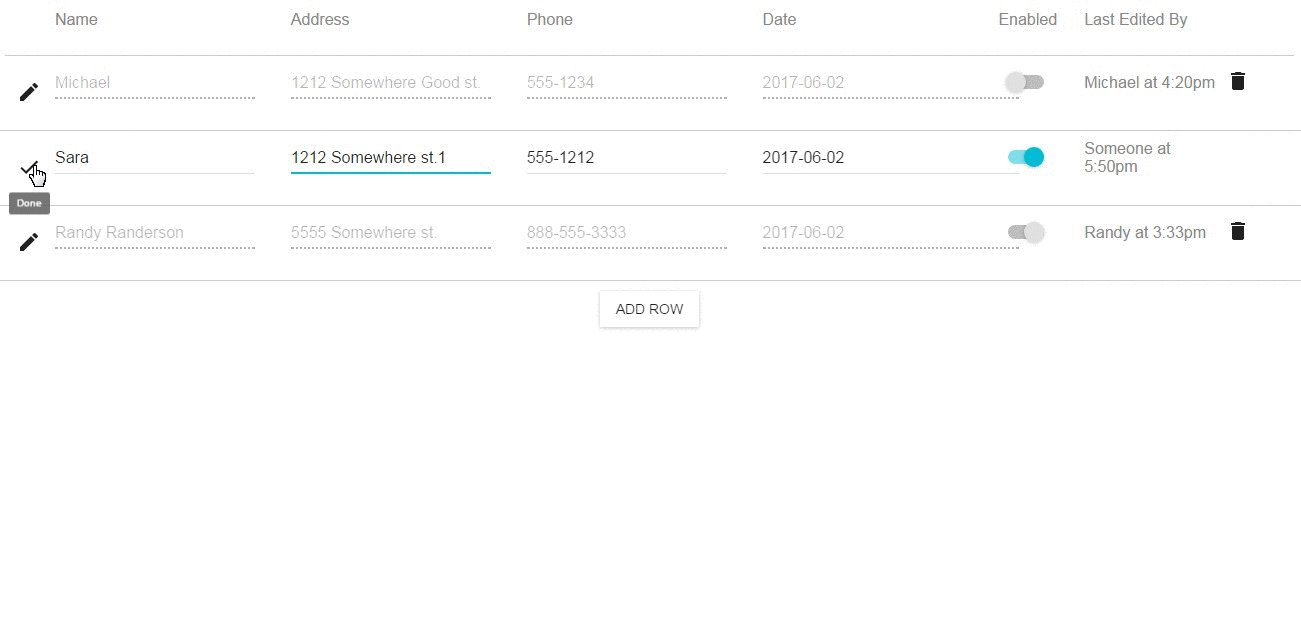
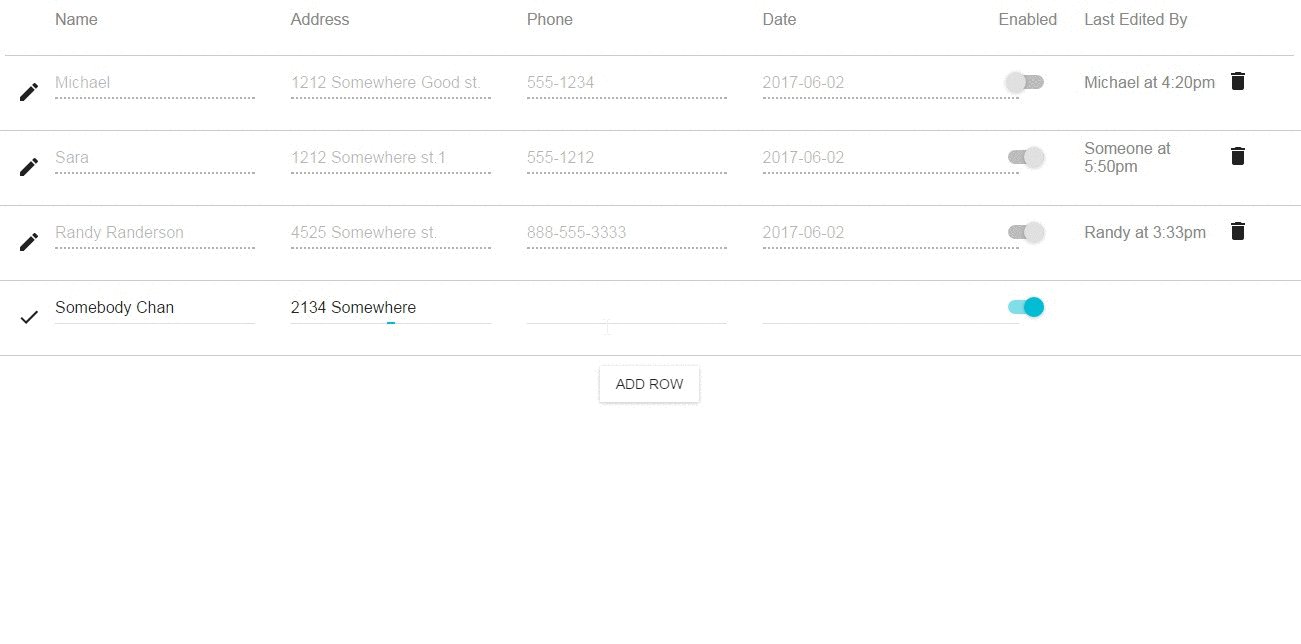
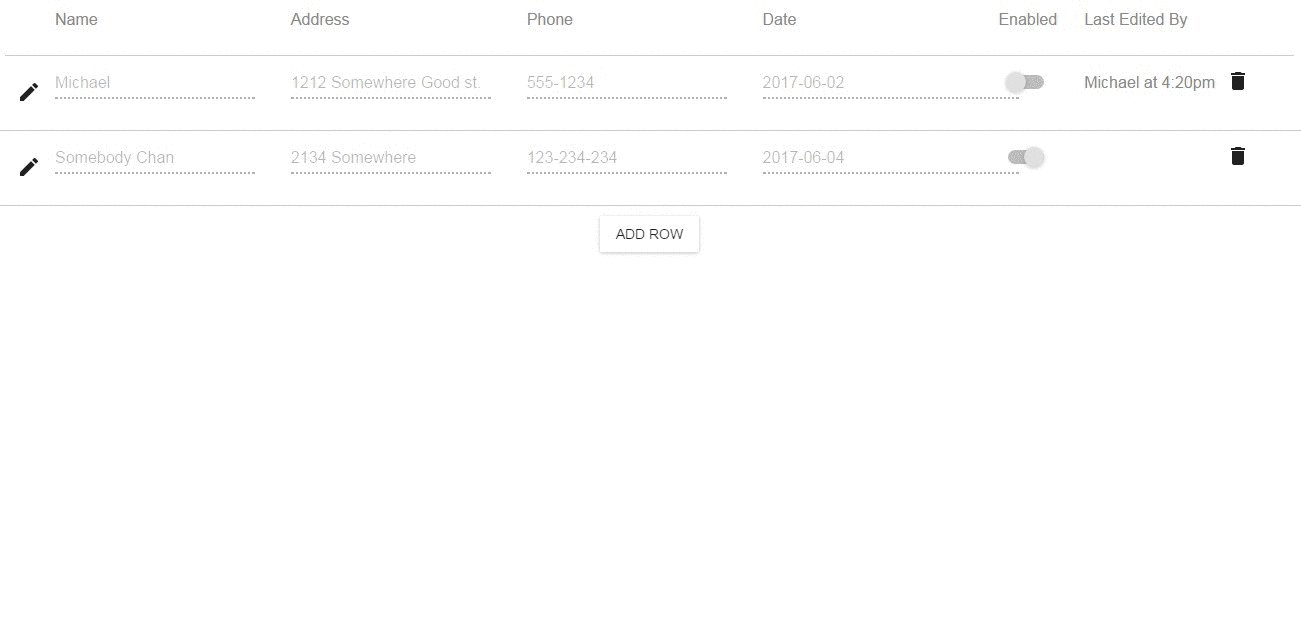
reactjs - How to make one table record editable on button click in React when the table record is mapped? - Stack Overflow

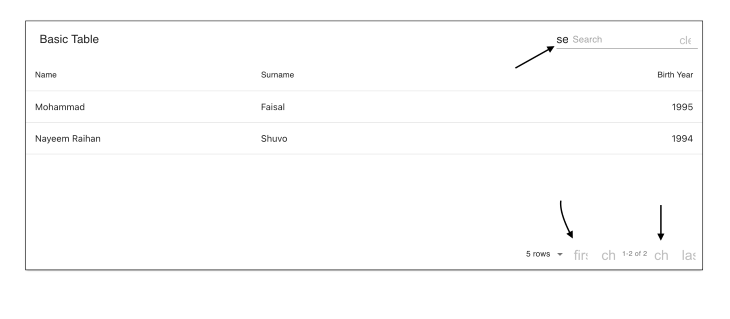
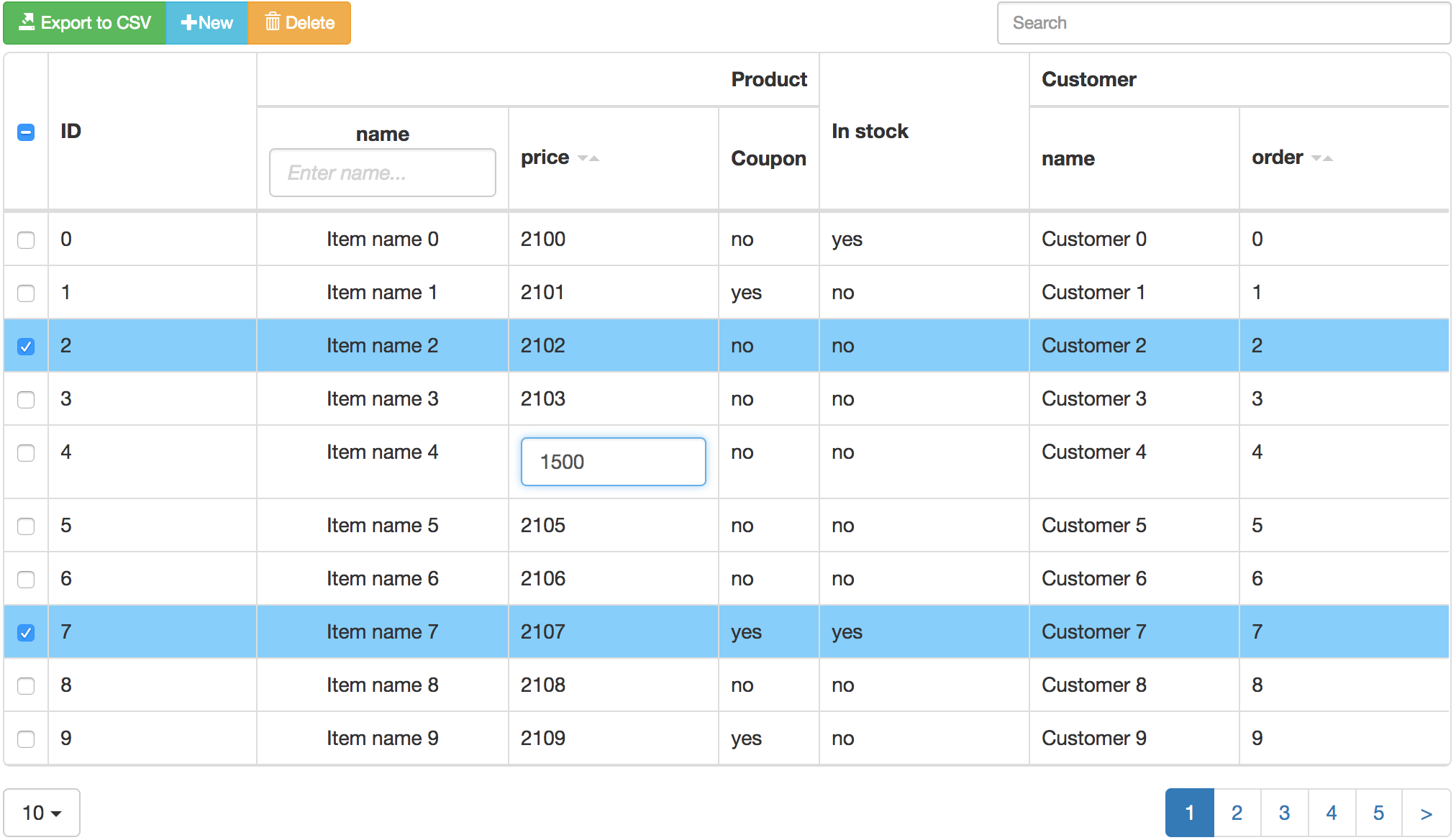
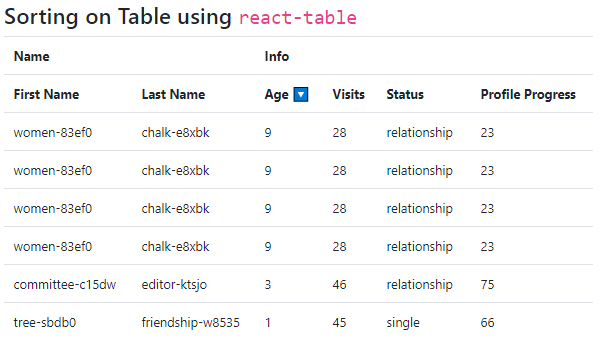
reactjs - React > How to set focus on the input field after adding a new row by using react-table - Stack Overflow

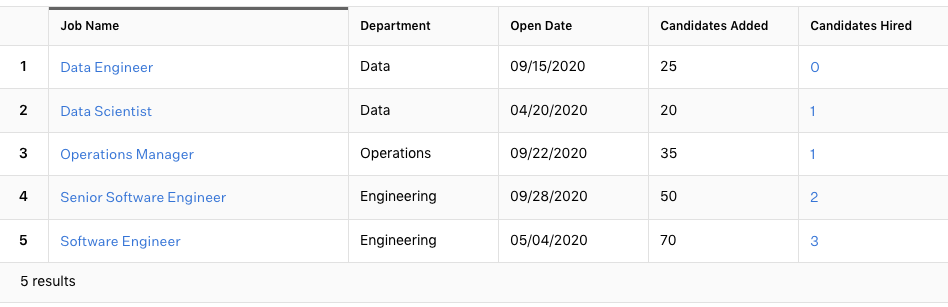
reactjs - How to add "plus-button" on top right in material-table for react and call my specific function in react - Stack Overflow

Override plus button functionality for adding new table row · Issue #830 · mbrn/material-table · GitHub



![Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube Javascript - How To Add A Row To An HTML Table In JS [ with source code ] - YouTube](https://i.ytimg.com/vi/FVSfp8yT8lA/maxresdefault.jpg)