
Free Online Course: Full React Course 2020 - Learn Fundamentals, Hooks, Context API, React Router, Custom Hooks from freeCodeCamp | Class Central
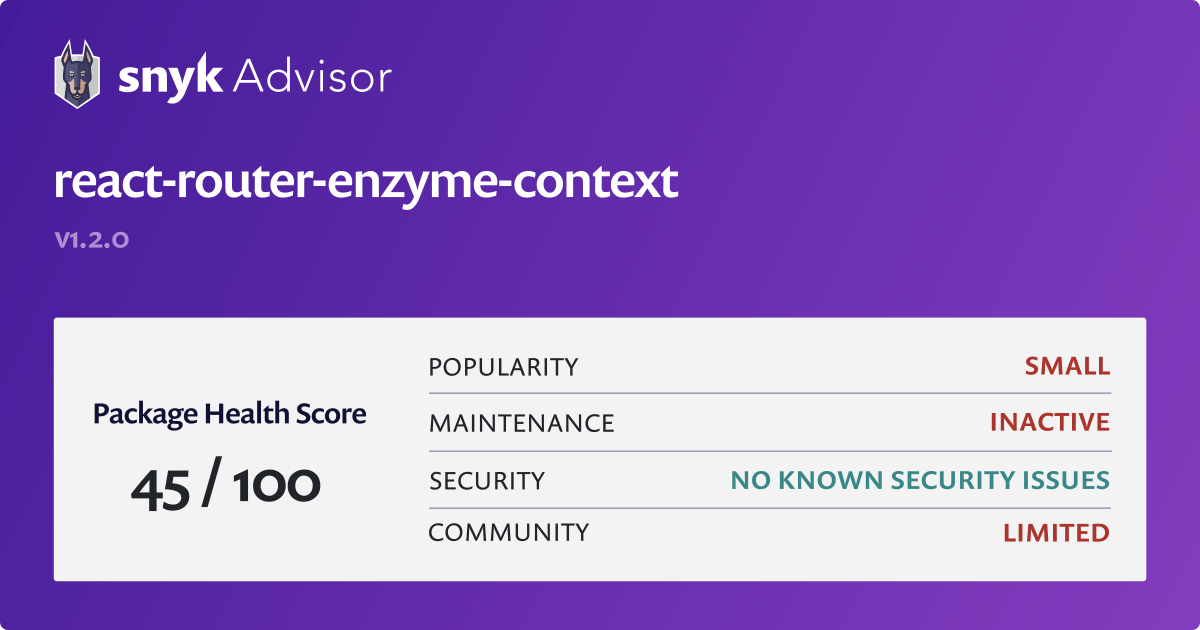
GitHub - express-labs/react-router-enzyme-context: A helper for mocking react router v4 context and childContextTypes when testing components with Enzyme mount() and shallow()

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub