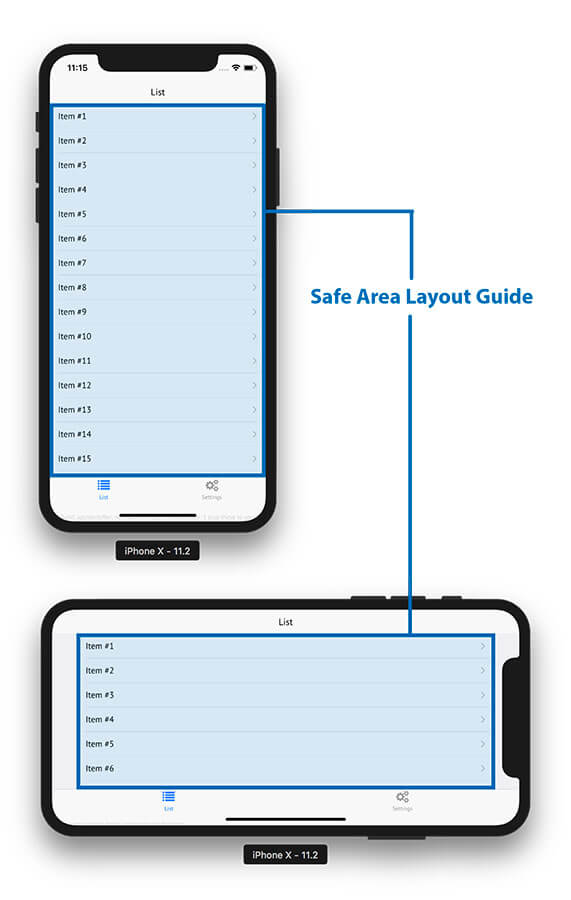
SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

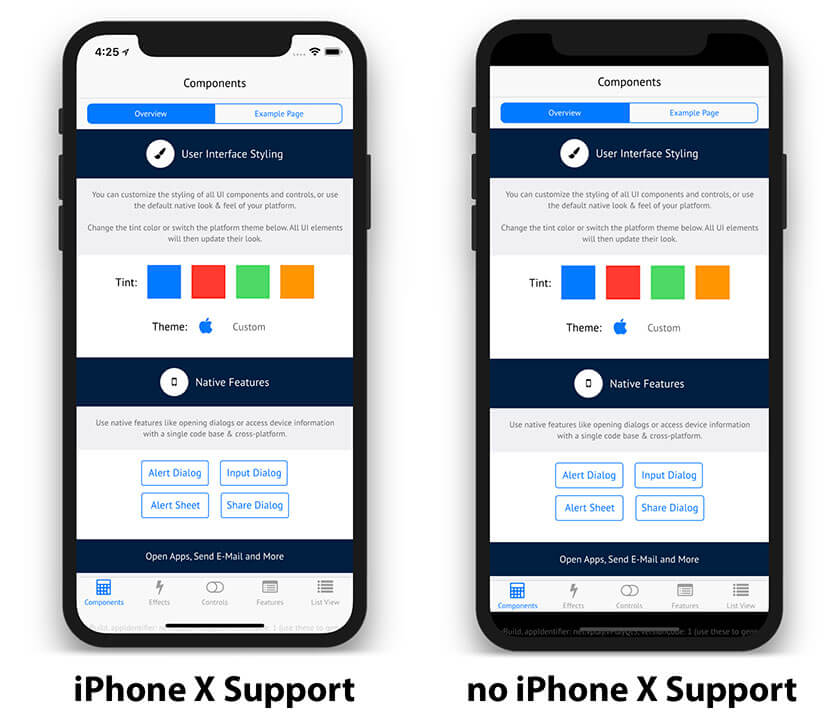
React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium

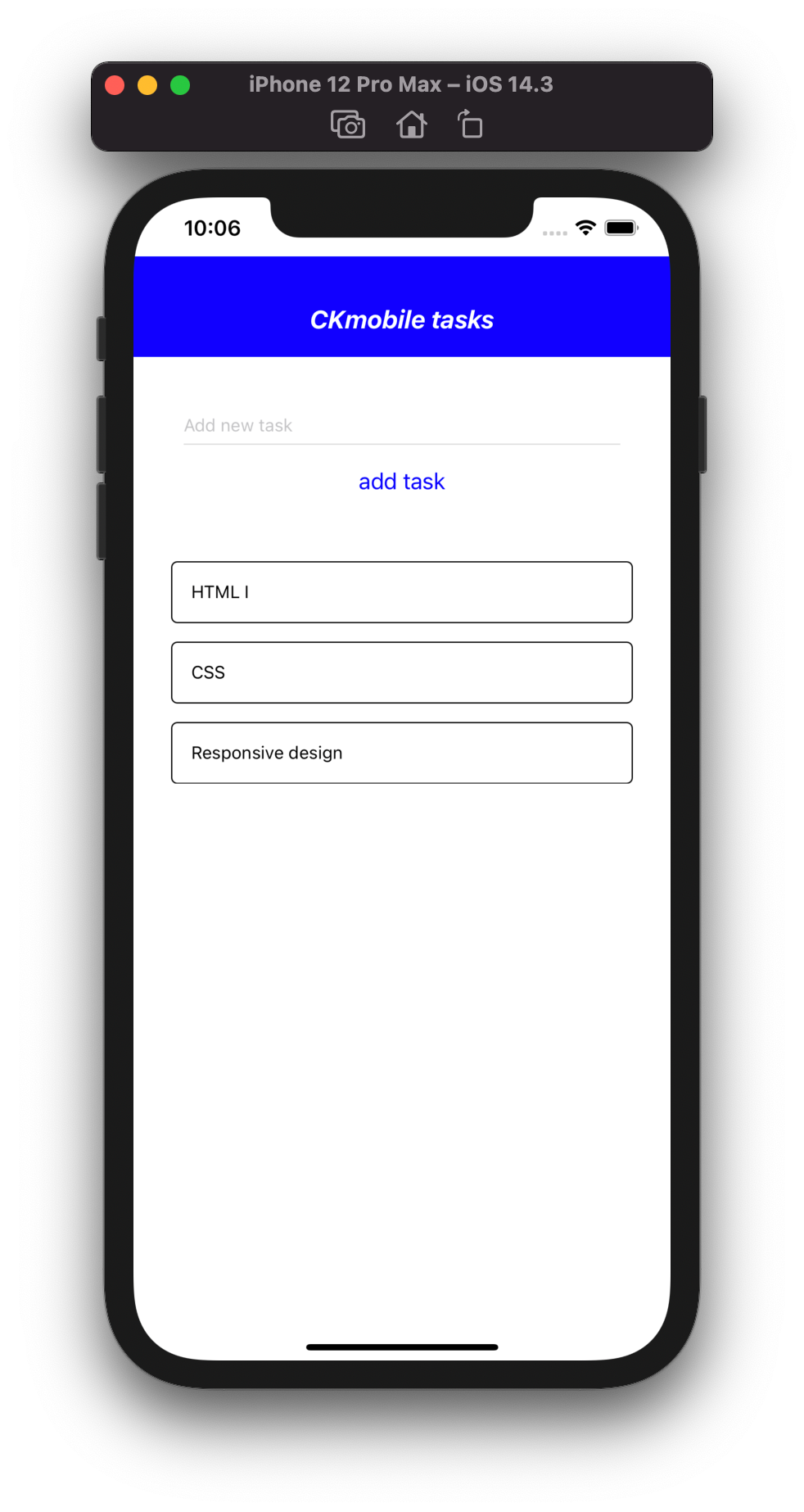
Expo React Native Todo App — create layout and components | by Ckmobile | JavaScript in Plain English

react native - KeyboardAvoidingView extra padding blank area on the top of keyboard - Stack Overflow

css - Why is my child container taking full width when the parent has a padding on it in my react-native app? - Stack Overflow

GitHub - miyabi/react-native-safe-area: React Native module to retrieve safe area insets for iOS 11 or later.