51. Get Route Params in React Component. Navigate Page Programmatically with history Push - ReactJS - YouTube
How can I preserve query parameters when changing route? · Issue #2185 · remix-run/react-router · GitHub

ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow



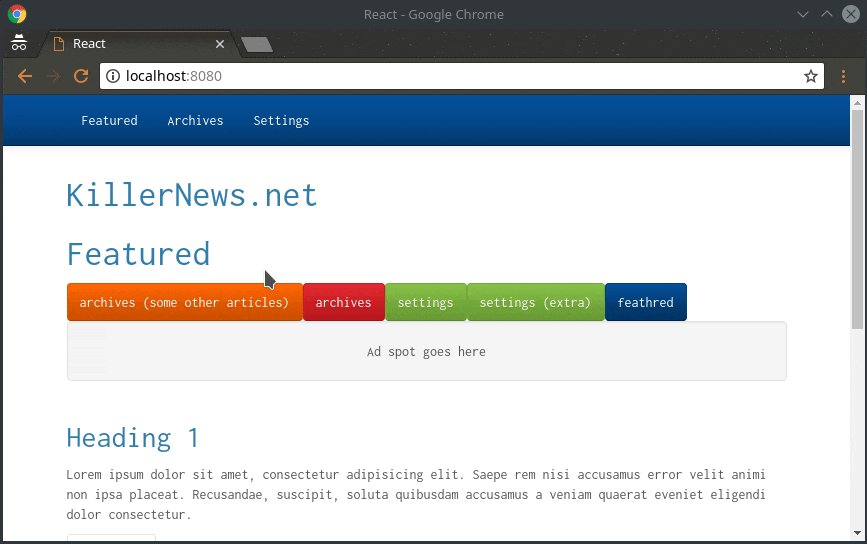
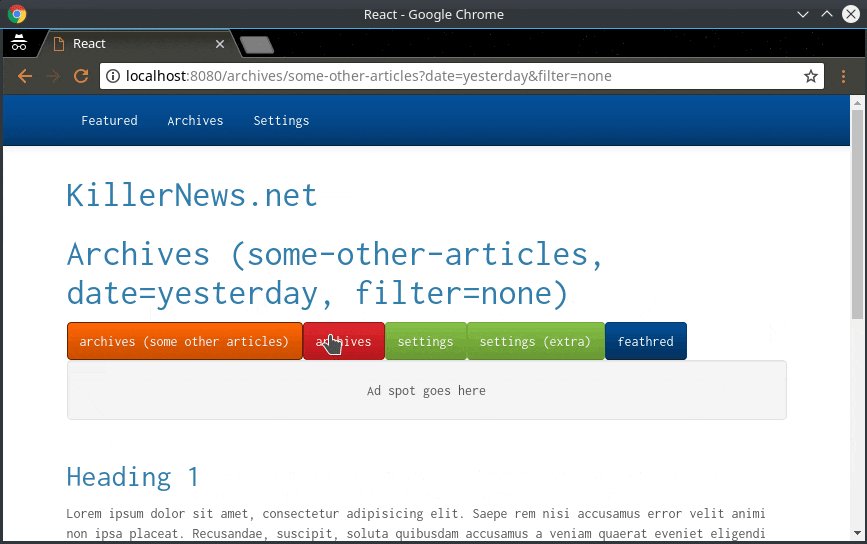
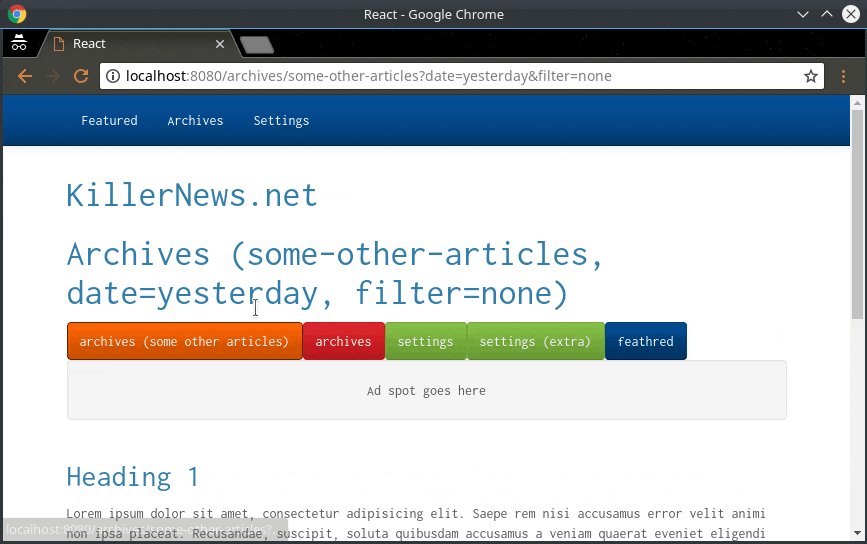
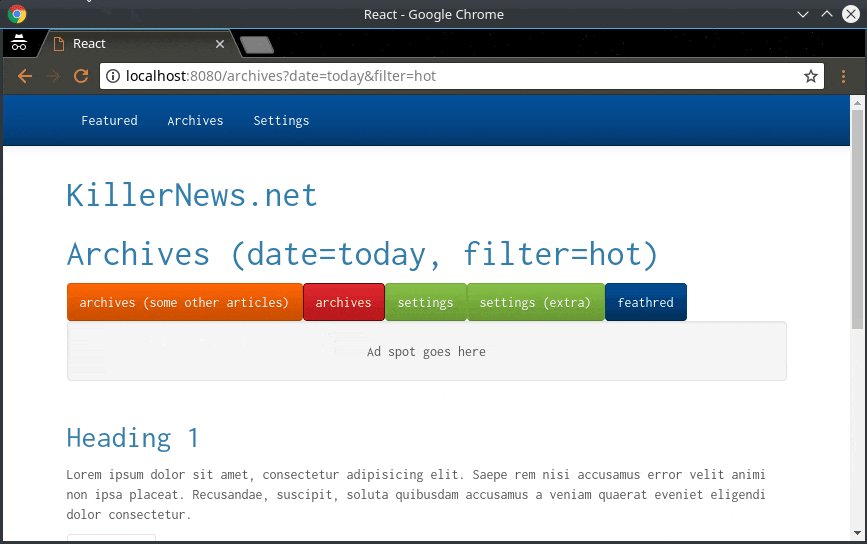
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)




![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/wpl-oFxuzOEW2DNVAuFd-ShAK-yLTZ8xj0xb)


![Most Important React Interview Questions Of 2022! [Part-2] - GUVI Blogs Most Important React Interview Questions Of 2022! [Part-2] - GUVI Blogs](https://blog.guvi.in/wp-content/uploads/2022/01/navigate-using-React-Router.png)
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)