
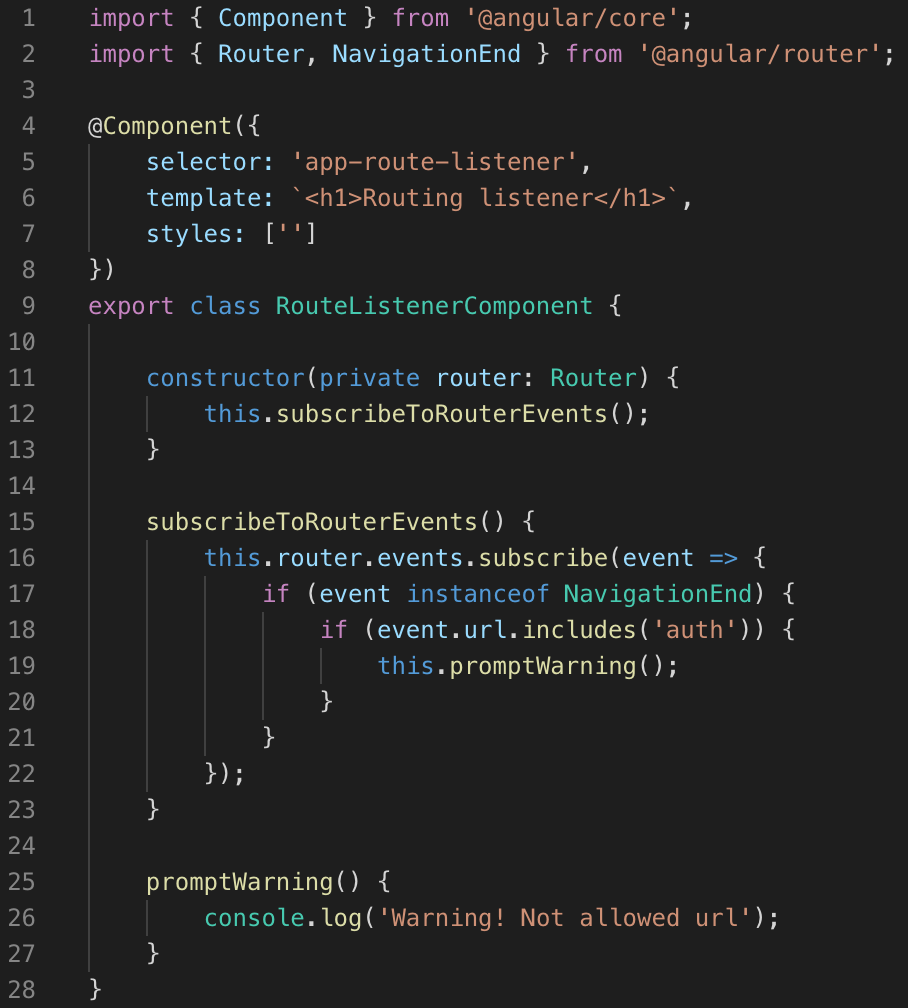
Testing Angular router events in practice | by Karim Karimov | Practical Angular Karma testing | Medium

Listening to Mouse Click Event Using an Observable in Angular | by Mwiza Kumwenda | JavaScript in Plain English

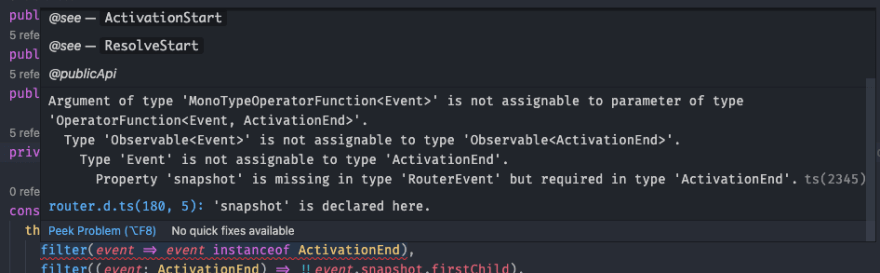
angular: At least one route resolver didn't emit any value and so page not loading all times - Stack Overflow

Testing Angular router events in practice | by Karim Karimov | Practical Angular Karma testing | Medium

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech










![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)










