
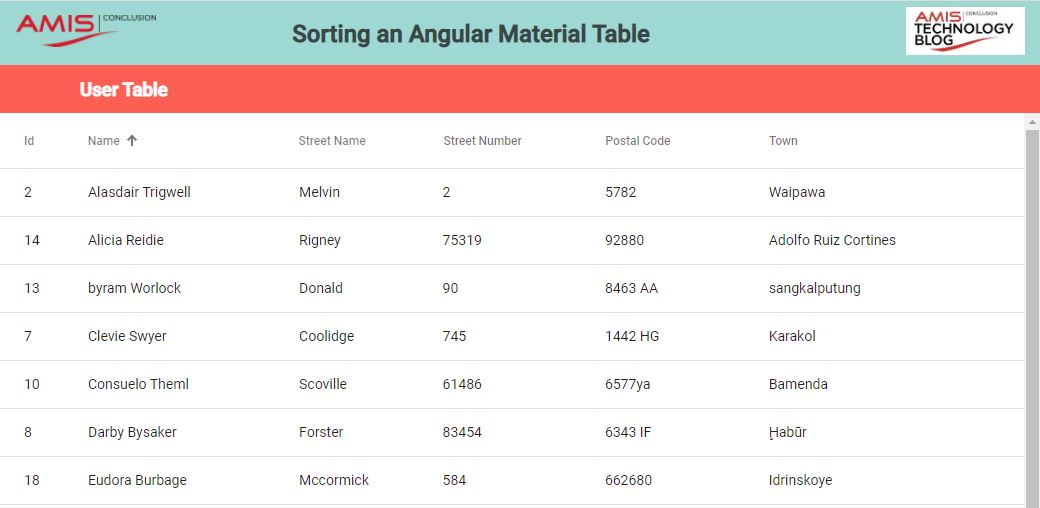
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS, Data Driven Blog - Oracle & Microsoft Azure

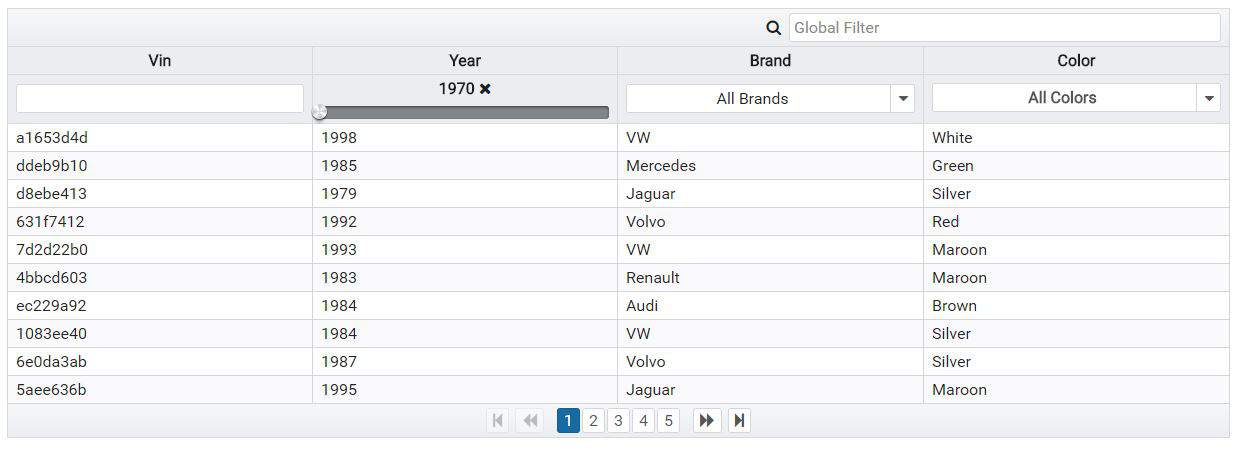
javascript - Hide a specific column if a variable is true in material angular data table - Stack Overflow
if datasource is empty, how to display table rows like "No record found" · Issue #8661 · angular/components · GitHub