css - Why spaces-separator between HTML <span> element is not already present when <span> elements are not on 1 line? - Stack Overflow

Line plots for the effects of cholesterol/Span ® 40 mixture amount (a)... | Download Scientific Diagram

html - Three <spans> to stay on one line and expand downwards no matter what content - Stack Overflow

Finite-element model of a seven-span line section. (a) Entire model.... | Download Scientific Diagram

Journal | One Line a Day: A 5-Year Memory Book | 5-Year Journal | 5-Year Diary | Floral Notebook for Keepsake Memories and Journaling | Navy Blue Vintage Climbing Roses Pattern: Keepsakes,
![Change span to div as the container of the ID detail item in the styles overview [#2875177] | Drupal.org Change span to div as the container of the ID detail item in the styles overview [#2875177] | Drupal.org](https://www.drupal.org/files/issues/Detail%20items%20with%20span.png)
Change span to div as the container of the ID detail item in the styles overview [#2875177] | Drupal.org

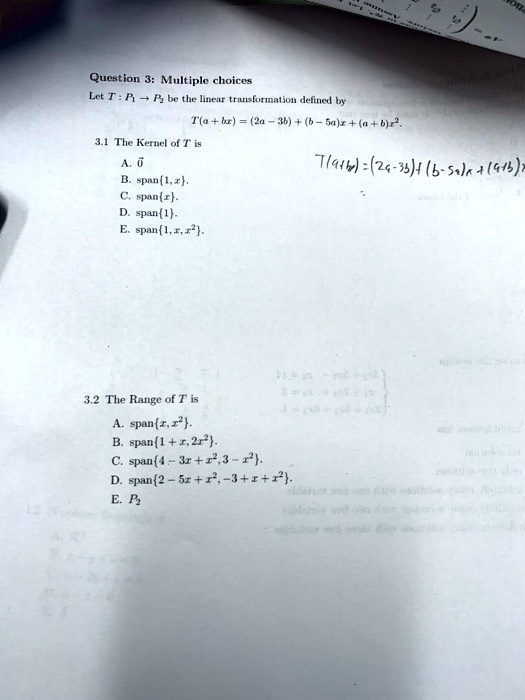
SOLVED:Question Multiple choices nbe Lae line truntsforinatjon Ueluct T(a Sal 6)r"_ 3.1 The Kerl of T Tla)-(zq-ws)4 (b-5-k+(405 ~pan{kr} ~Imn(x} span{ 1}. span{1,5,+"} 3.2 The Range of T is span{>,1"} Fpan (1 +0.2r"}

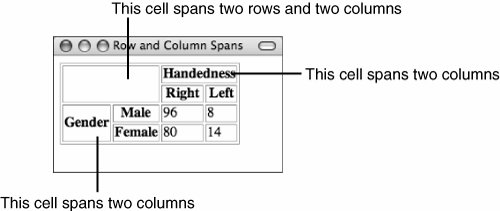
Spanning Multiple Rows or Columns | Sams Teach Yourself Web Publishing with HTML and CSS in One Hour a Day (5th Edition)