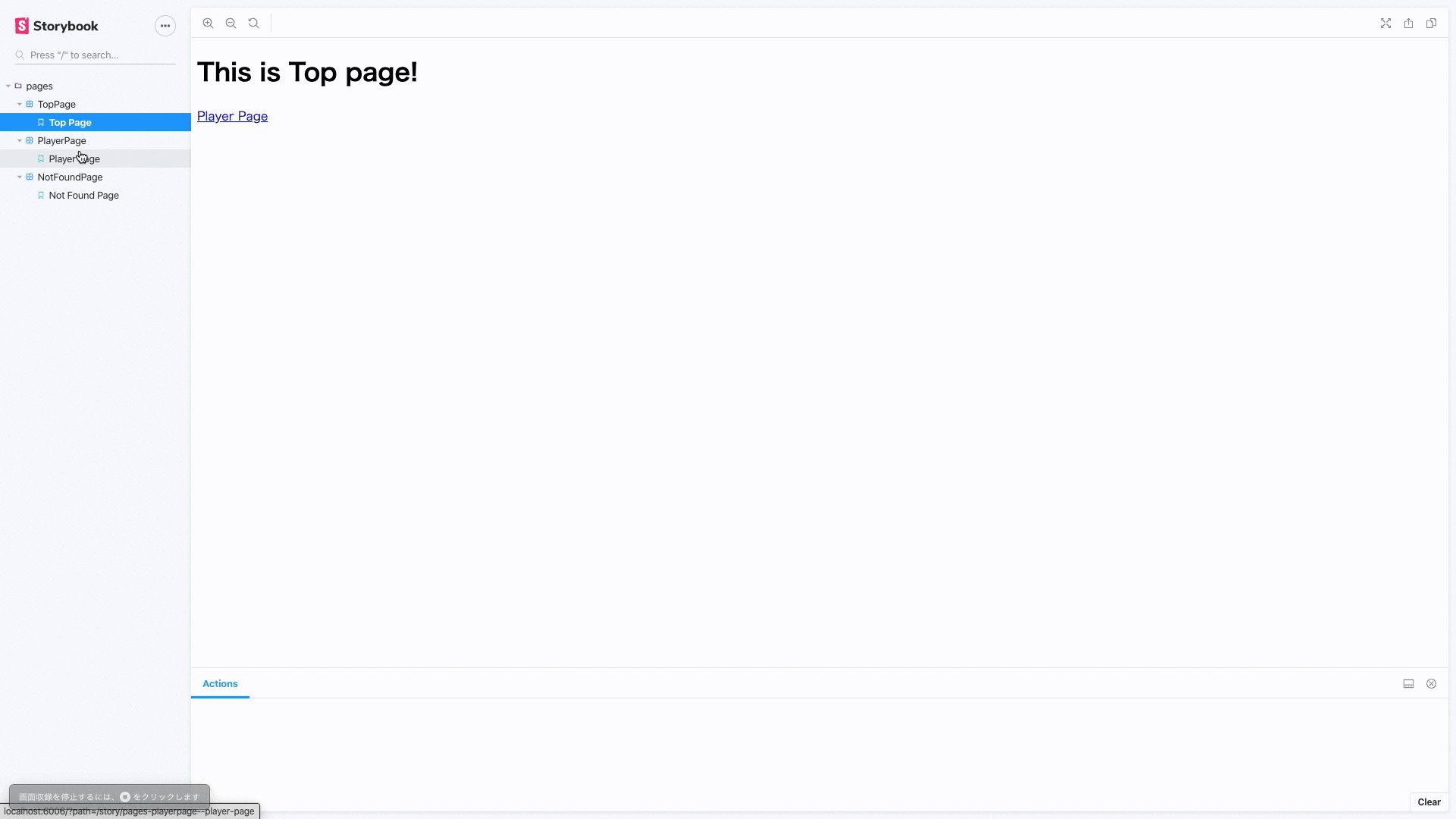
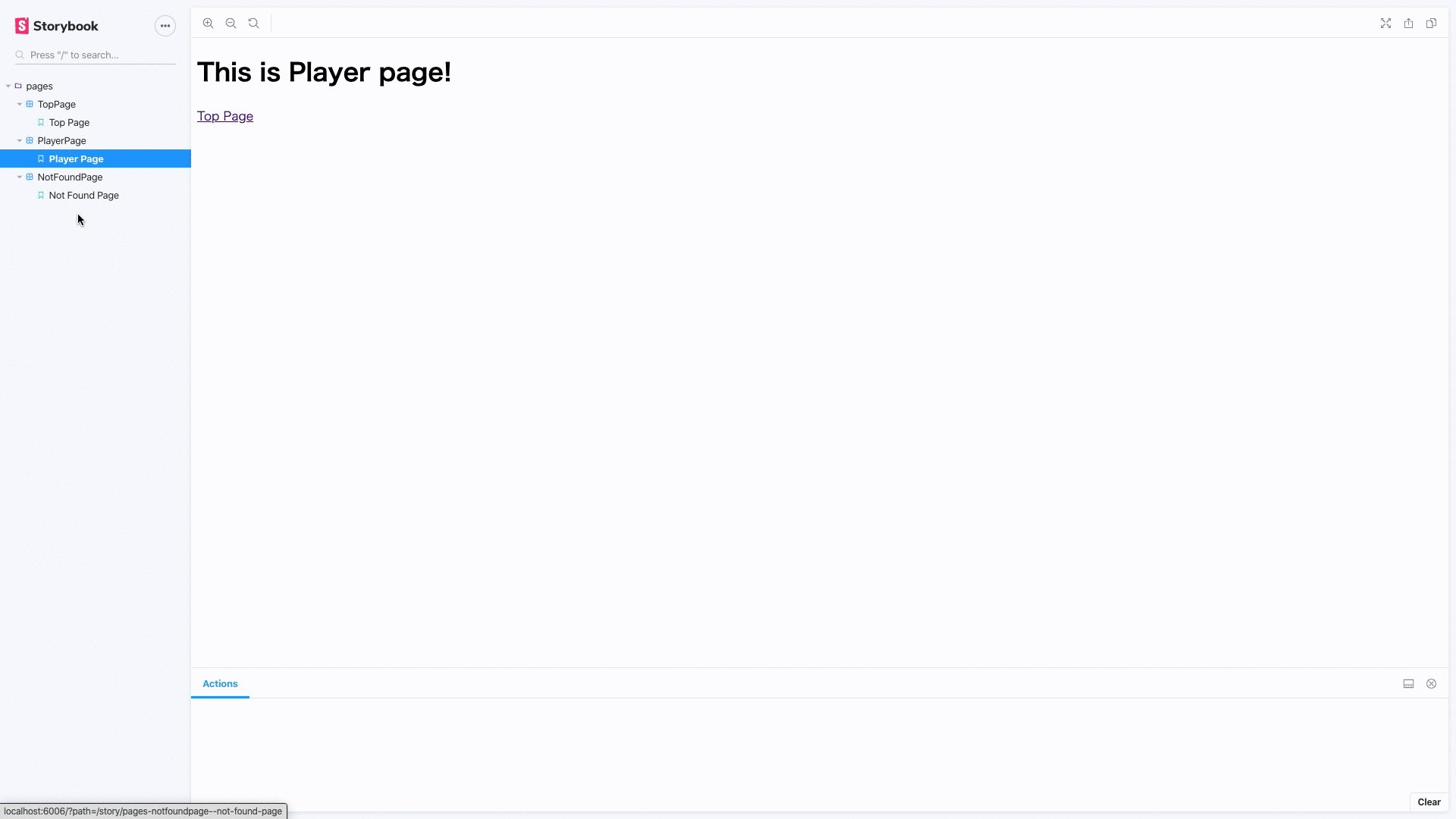
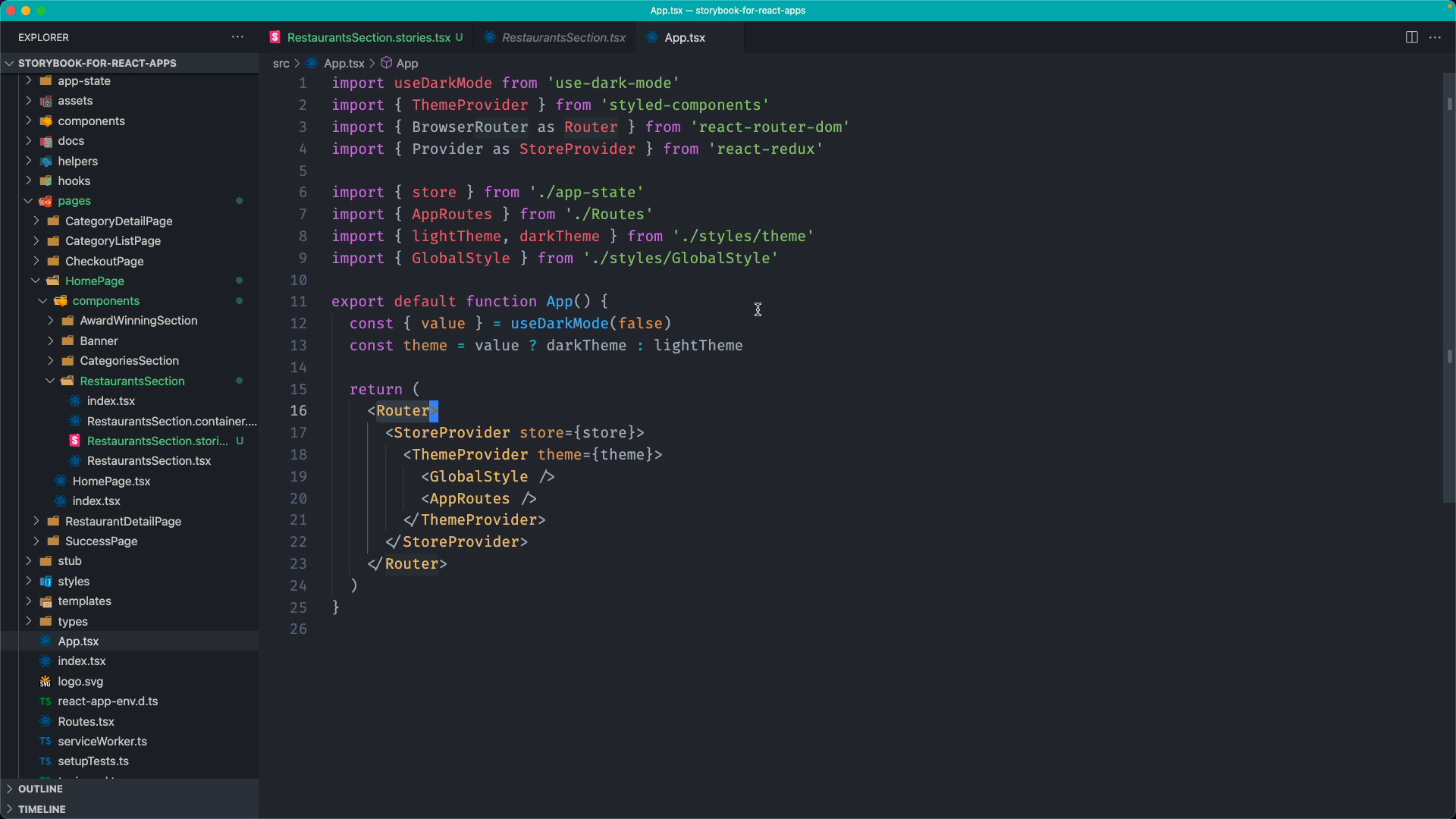
GitHub - JesusTheHun/storybook-addon-react-router-v6: Storybook decorator to wrap your stories inside react-router v6

javascript - Storybook 5.2 (CSF) - How to add react-router-dom Link - "You should not use <Link> outside a <Router>" - Stack Overflow
GitHub - gvaldambrini/storybook-router: A storybook decorator that allows you to use routing-aware components in your stories