table of contents - LaTeX: make float appear in "list of" without displaying any label - TeX - LaTeX Stack Exchange

The Ghendtschen Ommeganck (title object) Leaf with 24 representations of scenes and figures from the Ghent Ommegang: soldiers, giants and allegorical floats. Under each picture a line onderschrift. Manufacturer : printer: van

SE wide FAQ correction - Section title doesn't match in section and the floating index - Meta Stack Exchange
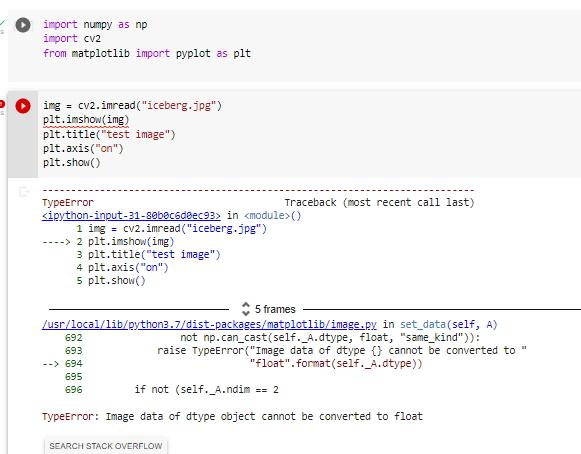
![python - string to float convert error in pandas [could not convert string to float: 'dvic'] - Stack Overflow python - string to float convert error in pandas [could not convert string to float: 'dvic'] - Stack Overflow](https://i.stack.imgur.com/nXN4g.png)
python - string to float convert error in pandas [could not convert string to float: 'dvic'] - Stack Overflow