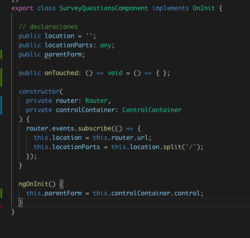
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub

Login Error: There is an error in logging you into this application. Please try again later in devices with android 9 - Ionic Angular - Ionic Forum
Router navigateByUrl does not consistently apply queryParams · Issue #18798 · angular/angular · GitHub

Login Error: There is an error in logging you into this application. Please try again later in devices with android 9 - Ionic Angular - Ionic Forum
Using router.navigate to navigate to another component does not invoke the onInit method · Issue #18254 · angular/angular · GitHub