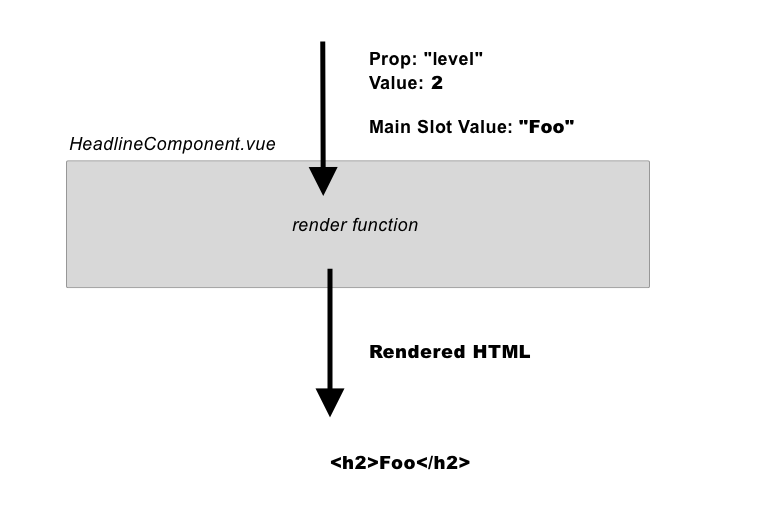
A Practical Use Case for Vue Render Functions: Building a Design System Typography Grid | CSS-Tricks - CSS-Tricks
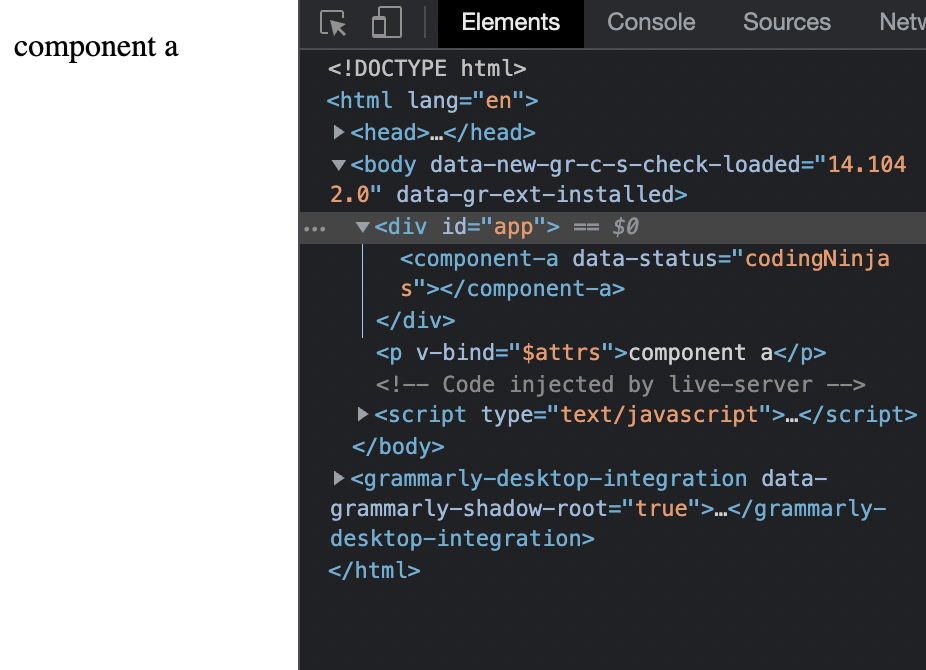
![QUESTION] How to allow HTML attributes as props while using Typescript JSX? · Issue #3452 · vuejs/core · GitHub QUESTION] How to allow HTML attributes as props while using Typescript JSX? · Issue #3452 · vuejs/core · GitHub](https://user-images.githubusercontent.com/11799110/114262386-43a66800-9a12-11eb-98de-de5d7e633e0c.png)
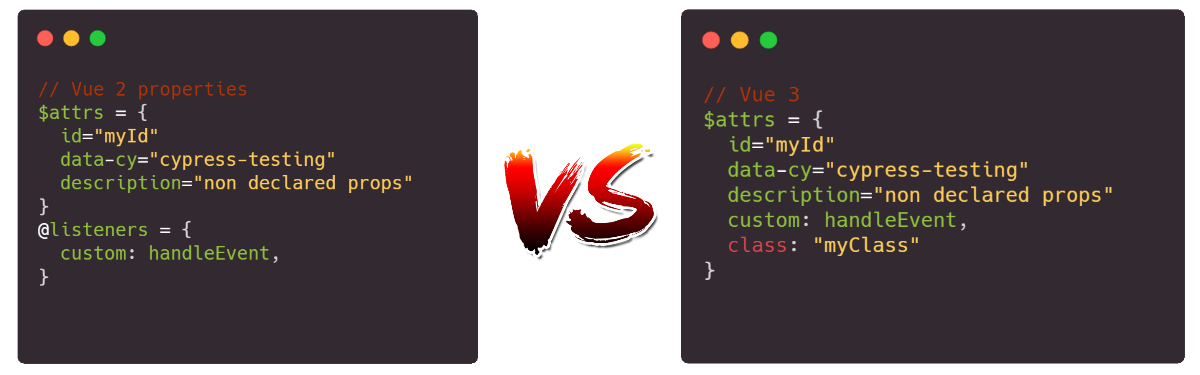
QUESTION] How to allow HTML attributes as props while using Typescript JSX? · Issue #3452 · vuejs/core · GitHub

vue.js - Reusable Vue Components - How to use props to define v-for array and path for unique Axios responses - Stack Overflow