
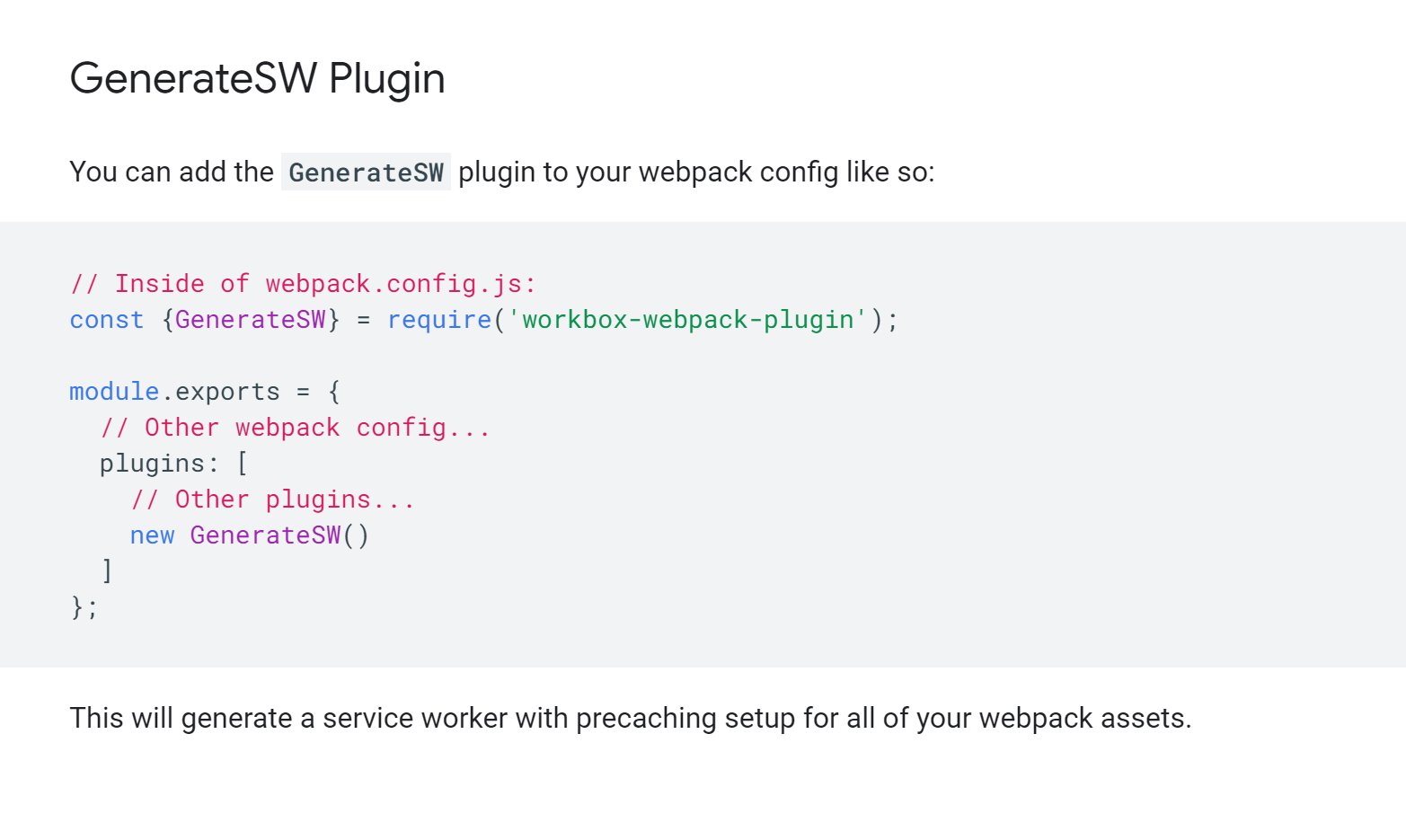
Ivan Akulov on Twitter: "29) Want to preload all your webpack assets ahead of time? Or even make the app work offline? Use workbox-webpack-plugin: https://t.co/7J8fgFUTXt The plugin will generate a service worker –

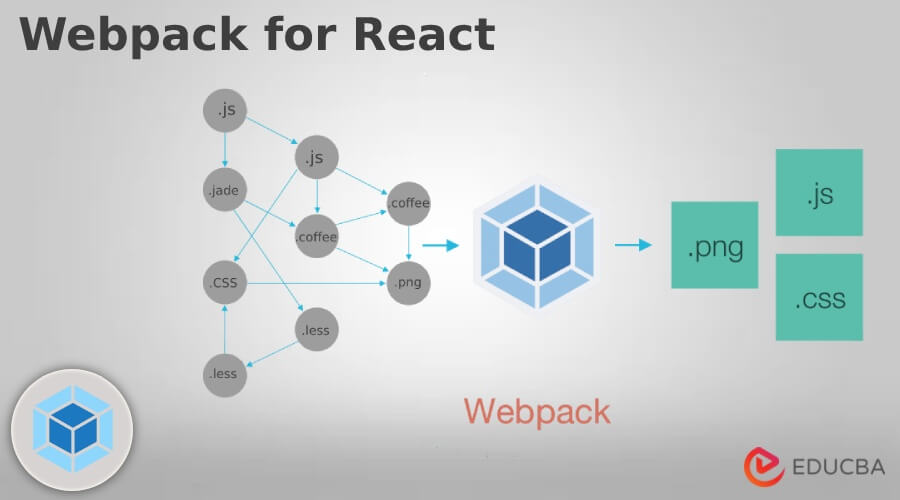
The Webpack Guide For Beginners. This article gives you a basic… | by Vijay Kumar P | JavaScript in Plain English
GitHub - itgalaxy/webfont-webpack-plugin: Webpack plugin that converts set of svg images into a fonts and CSS template

reactjs - webpack Can't resolve '../../assets/icon-font/icomoon.eot?e3uwku' in 'D:\sudi\aa-Server-side-render\MAPS101_Fresh_ssr\src\scss' - Stack Overflow

Ivan Akulov @ #perfnow on Twitter: "21) /*#__PURE__*/ This is my favorite conference trick. If you have a function that you — call once, — store its result in a variable, —